
团队成员
设计特征

主题外观的筛选
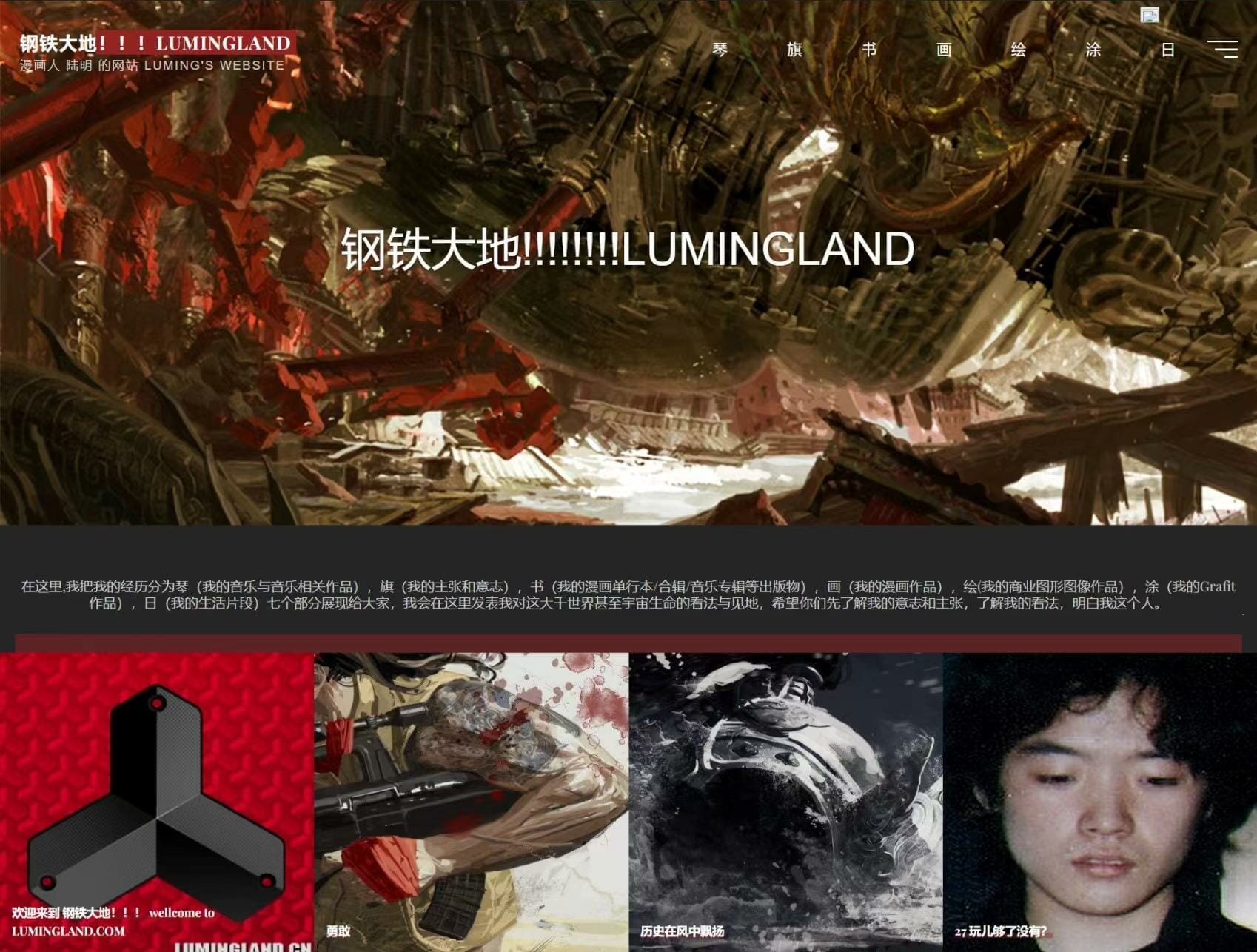
在wordpress中海量筛选与其个人网站相适配的主题外观,最终筛选了以大图片作为背景底的主题来与这个网站的个人风格相融合

网站搬家
把个人网站搬运到我们的个人主题当中并寻找安装插件与其相适配,且提供个人网站上的图片与各类模块的文字信息。

帮助实现互访与硬件支持
为我们小组搬家完后实现了互访,且带头一起搭建了一个线下工作的环境,且带来了比较好的设备来一块协同工作。

背景大图的筛选
在提供的图库中寻找适合个人的网页风格的图片来当主业的背景门面。

编辑页面的排版布局
在套入的新主题中检查每一个页面的排版对齐,还有一整个主题的排版适配,包括颜色的选择与css代码的改进。

字体大小与颜色的编排
用代码整体整改字体的颜色来与整个主题的版面的适配,下载了更好的幻灯片插件来改进主题的整体观感。
通过这个数据我可以直观的分析出三个点
1.首先看一段时间以来的用户我会很直观的看到在一个月内用户的活跃度还是比较高,而在十二月上旬的时间段浏览的人数是最多的,而且在一天中增长和减少的趋势很明显。
2.大部分都是中国的浏览者,还有五个其他国家的,分别是澳大利亚,菲律宾和新加坡,这也是我们小组比较意外和兴奋的点。
3.我们总结了我们对于我们的网站被浏览的客观规律,大部分人不会拒绝新鲜的事物,当这份事物不再吸引他们了,便纷纷离去。(时刻更新好的内容并且活跃在大众的视野还是很重要的)
发表回复