
【前言】
大家好,我们是植言枝语设计小组,今天我们将给大家带来我们四周内研究 设计方向的结果产出,与自动灌溉系统结合的智能分享平台,跟我们一起以植物 为纽带建立与他人相识的有兴趣连接,与自然共生。 
介绍顺序
这是我们研究小组的成员们,本次介绍我们会从平台的定位,视觉形象出发
讲述我们的用户定位,然后会从三个角度出发,为用户打造以植物种植为纽带的
种植分享平台,并且为大家介绍我们的线下产品。
定位


我们的品牌定位在年轻人群体,我们想要为年轻的用户打造种植分享的平台

其中喜欢种植的都市女性用户在我们的用户中尤为突出,她们有着希望精致
的生活需求,平时工作的忙碌会积累大量的压力,也会没有时间与朋友聚集交谈
喜欢种植却缺少沟通交流的平台,为此我们洞察出用户社交与种植的需要我们将
通过,提供科学的种植模式,建立分享学习的平台,建立用户与用户的循环平台
三个途径为用户提供不同的种植体验 

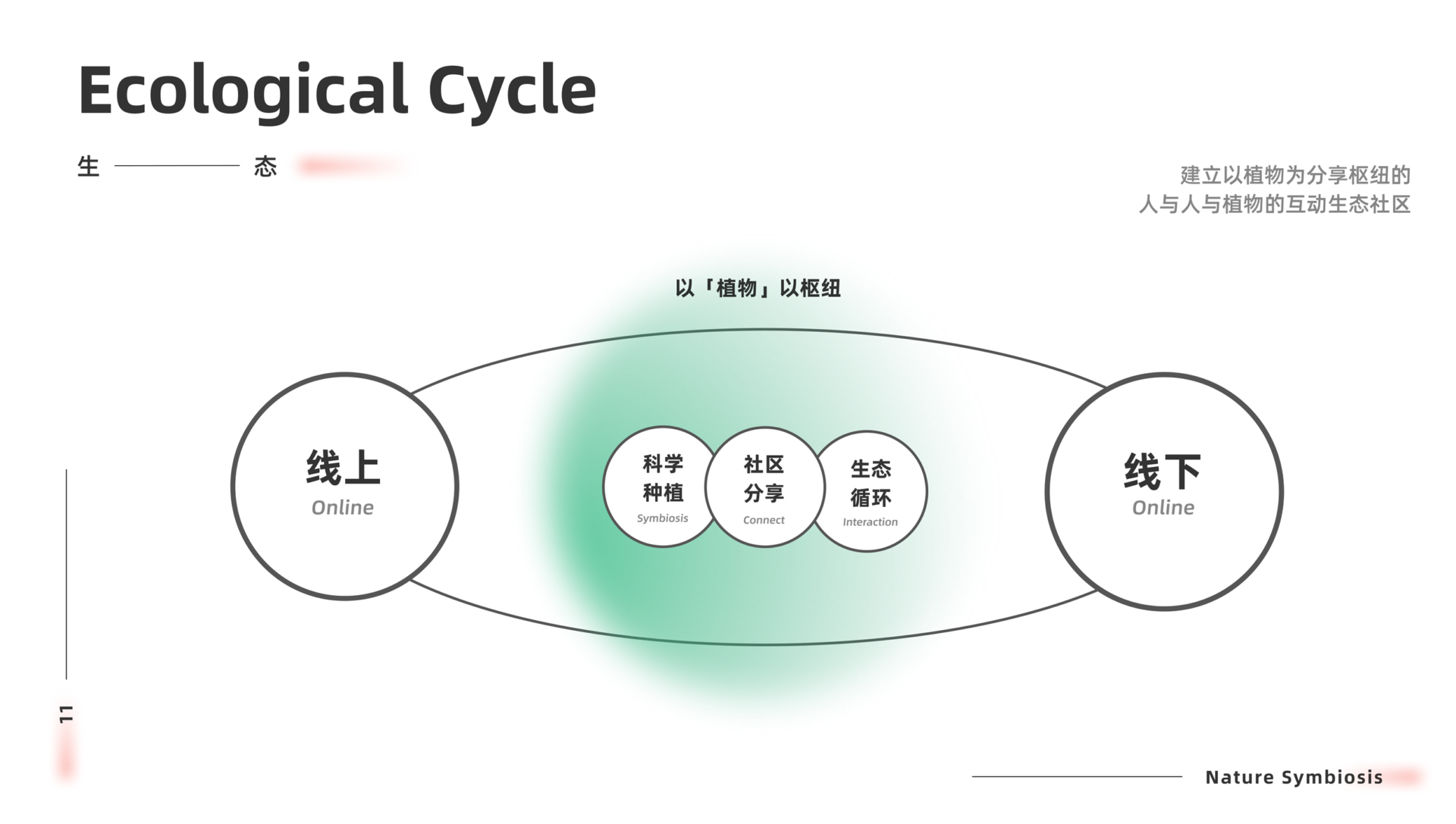
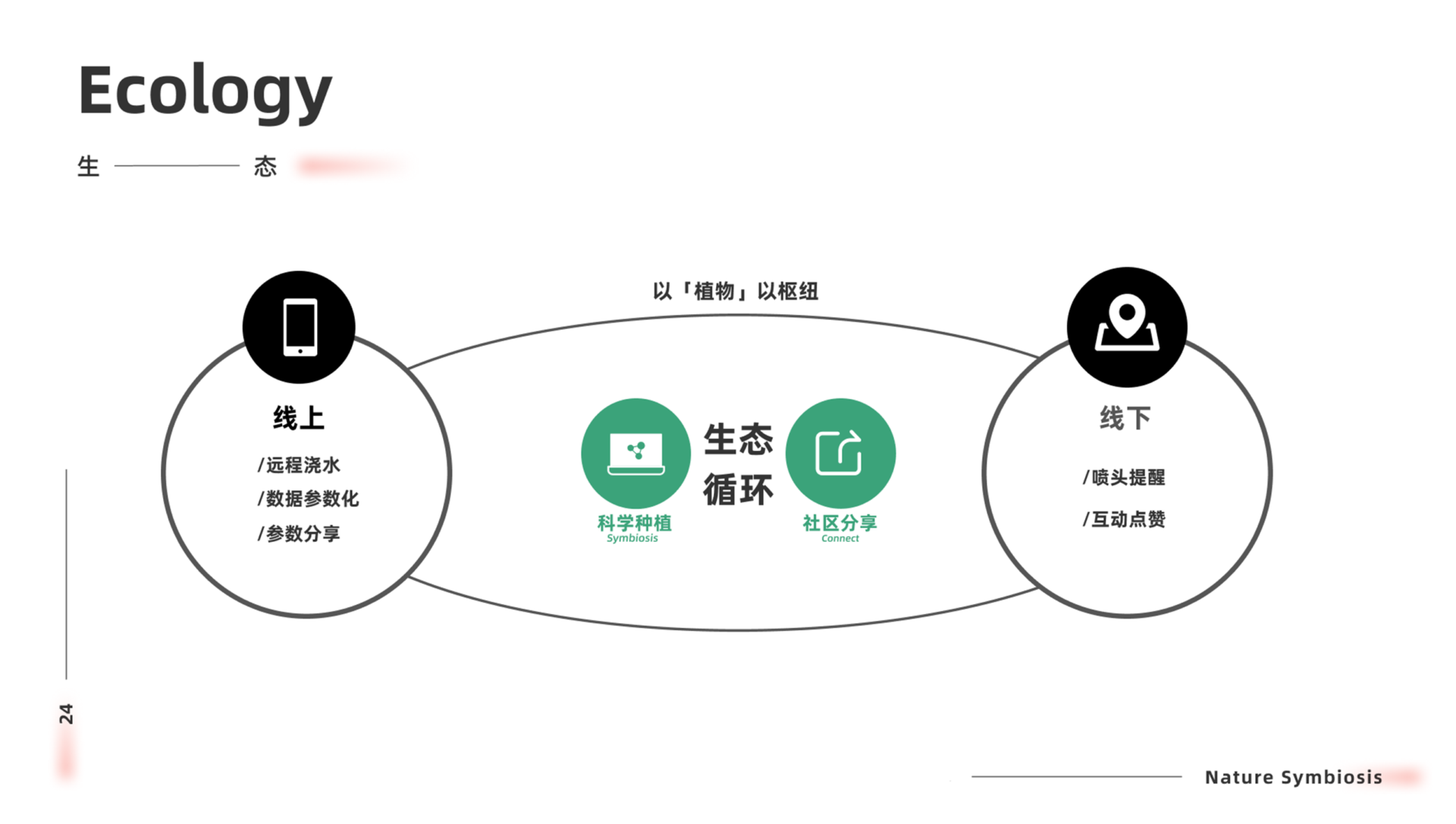
具体的实现角度我们分为了线上与线下从APP与灌溉系统出发实现用户循环
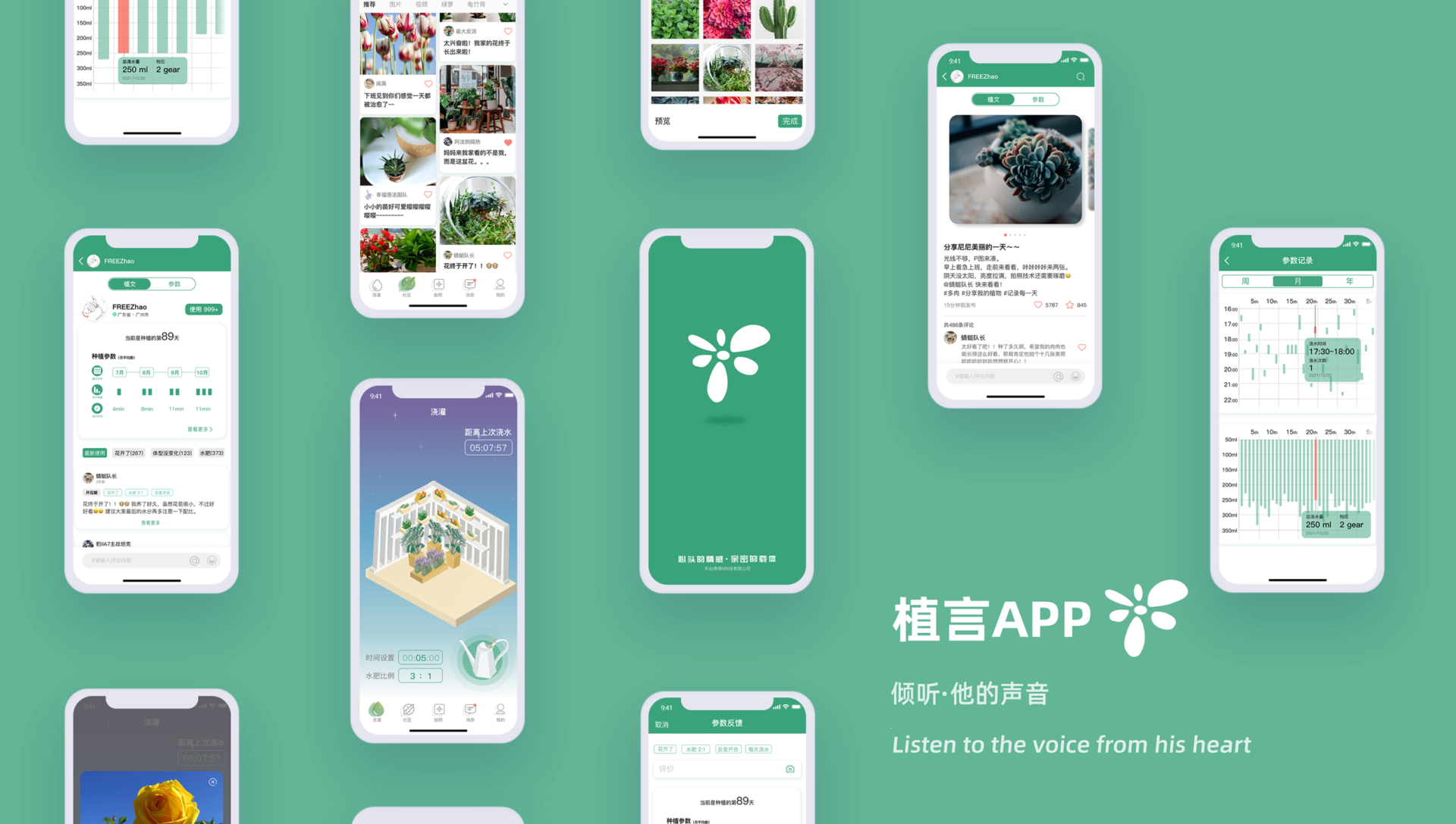
【线上】

线上我们为用户提供了植言平台用户提供一个可以分享互动的平台,于此同
时也与线下联动记录用户种植习惯(浇水频率,施肥数量,植株种类)生成模式
可供用户分享,让其他第一次种植的用户可以直接复刻成功的种植案例,让小白
也能成为种植大师,更可以分享自己种植分株的植物给其他用户形成用户之间良
好的生态循环。
【线下】

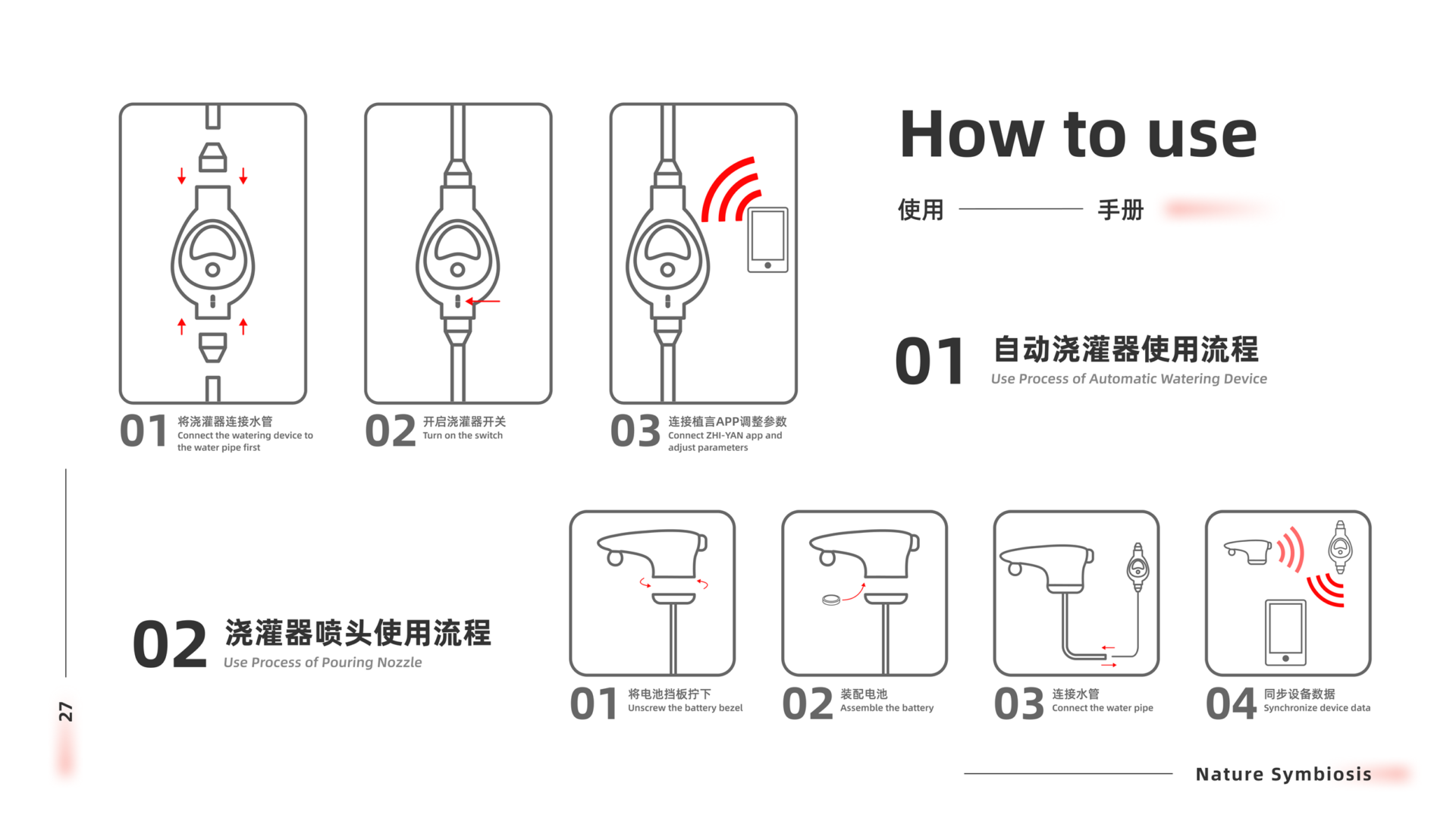
线下我们以水滴的造型设计的一款自动灌溉中控与浇水感应喷头,实时将数
据可视化如检测喷头检车到植株缺水时,头部的感应灯会亮起,提示用户给植物
浇水,并且控制浇水量,当检测到用户浇水浇足时u,灯会转换为绿灯,并且与1分
钟后熄灭控制浇水量,同时中控拥有互动点赞行为按钮吗,可以为关注后的好友
点赞,与他人进行互动。


于是我们通过线上的功能与线下的产品支撑建立用户之间的生态循环,以植
物分享为枢纽,为用户们提供人与自然的新共生方式
Story

品牌包装

使用手册



发表回复