
团队成员
设计特征:


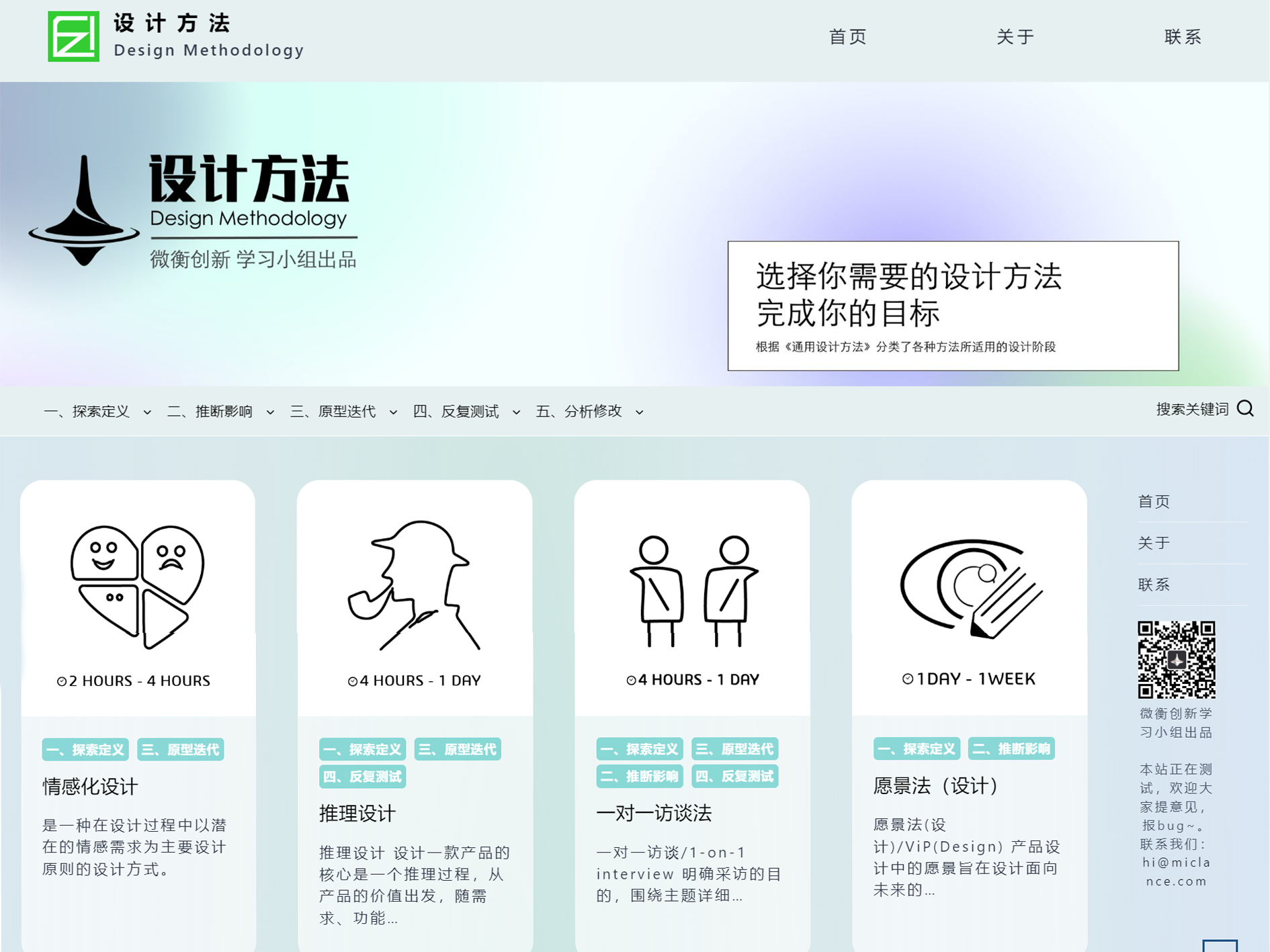
主题外观筛选
网站搬家
在众多主题外观中筛选最适合我们的,因为我们的站点主要是以知识传播分享为主,所以选择了这个简洁直观的主题,也达到了我们的预期。
把原网站的部分数据移植到新网站上,寻找适合的插件以及工具,完善页面整体呈现效果。


具体icon设计
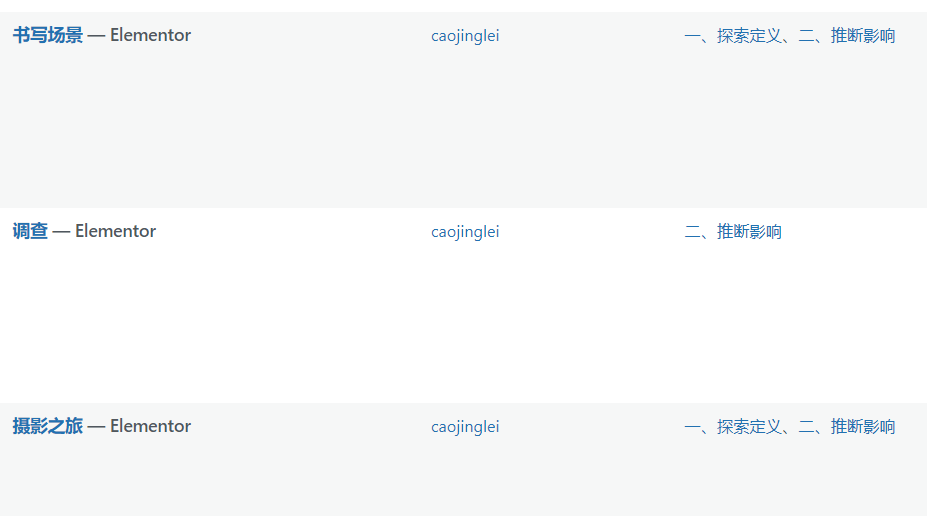
内容查找归纳
我们希望使用者在第一眼看到某一个设计方法能够对该设计方法有一个初步清晰的认知,毫无疑问图标是能够有效达到这一目的的。于是我们分别设计了代表每一种设计方法的图标,简洁直观。
我们希望使用者在浏览这个站点后能够对这五十五种方法有一个比较清晰的理解。于是我们查找了每一个设计方法背后的信息,包括实施步骤、案例、目的等等。


站点整体编排
内容校对及编辑
内容编排也是非常重要的一部分。如何将现有资料总结归纳,并合理地、有逻辑地展现在使用者眼前需要时间和精力。
任何工作在收尾阶段一定会被发现有纰漏。我们对内容的纰漏进行校对订正,给工作画上句号。
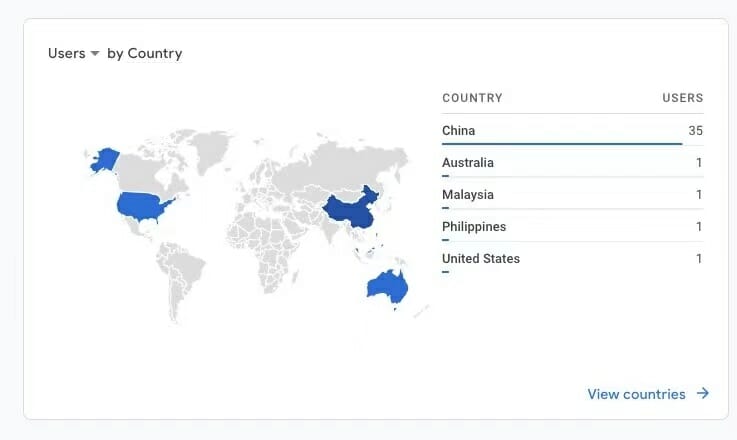
站点数据分析

从数据上看,理所当然,大部分用户来自中国大陆,但存在少部分来自美国、澳大利亚的用户,虽然说很有可能是挂着梯子的,但我们还是愿意相信是偶然到访的外国友人。


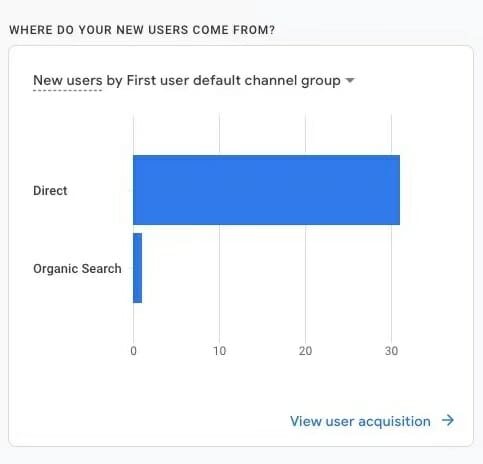
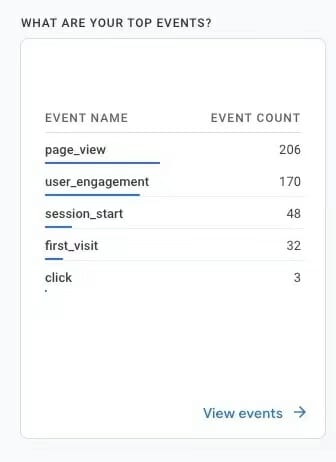
通过图1我们很惊奇地发现,虽然大部分用户可能是通过链接或者别的方式直接访问我们的网站,但依旧存在一部分用户是通过搜索引擎访问的,说明有可能是非熟人朋友即野生游客参观我们的网站,很开心。同时通过图2,我们发现虽然大部分用户只是进行界面的浏览,这也符合我们知识型网站的风格,但还是有相当一部分的用户进行了互动,说明我们的网站也并不是纯粹的介绍知识,还是包含有趣的交互。


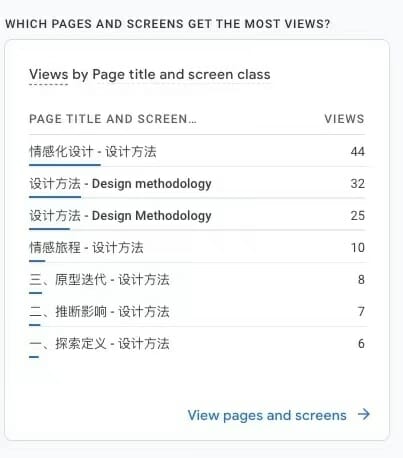
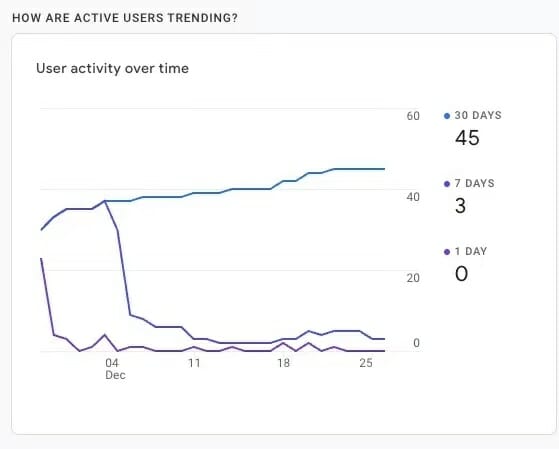
从图3可以看出我们的用户大部分还是只会浅看一下摆在第一的设计方法,有点遗憾,因为我们每一个设计方法都是以相同精力对待的。不过从过滤器的点击量来看,还是会有部分用户进行搜索查找,也算一点安慰。从图4来看,大部分用户还是集中在前一个月到访我们的网站,近段时间人数则少了很多,希望以后能够有其他有心人来参观到访。

发表回复