背景
2020年初,首批微衡学习小组成员公开招募完成。恰逢疫情的我们早期学习都是在线进行的,这是我们通过在线形式进行的一次造型能力练习。今天分享出来,帮助更多小伙伴了解设计。
在产品设计中,对产品造型的掌控能力属于该专业的核心能力,也是基础中的基础。由于教育在不断向着高大上的研究进发,反而对于扎实造型能力的打磨训练鲜有学者深耕。笔者私以为产品设计的本科教育应该夯实造型能力,才能更好地支撑调研、分析、梳理、呈现等外延技能。“演示文稿百页起,一做设计落不了地”是一个值得我们反思的设计基础教育现象。
由于我个人的工作重心并非在建模渲染的软件教学上,唯有肌肉记忆还在。基于此,我回顾了个人最早的造型训练教育实践,以”捧着“为题展开了这一次的造型设计学习之旅。

说到“捧”(注意,不是棒),你第一时间想到了什么?
是手指并拢掌心向上,还是双手贴紧略微弯曲?
本次学习小组开展了一次以“捧”为主题的设计研究与实践,旨在培养设计师对产品的造型感知和控制能力,为未来的产品设计学习打好基础。
下面我来逐步介绍这个 有关”捧着“的造型设计的学习过程。
1. 基础调研:统一认知
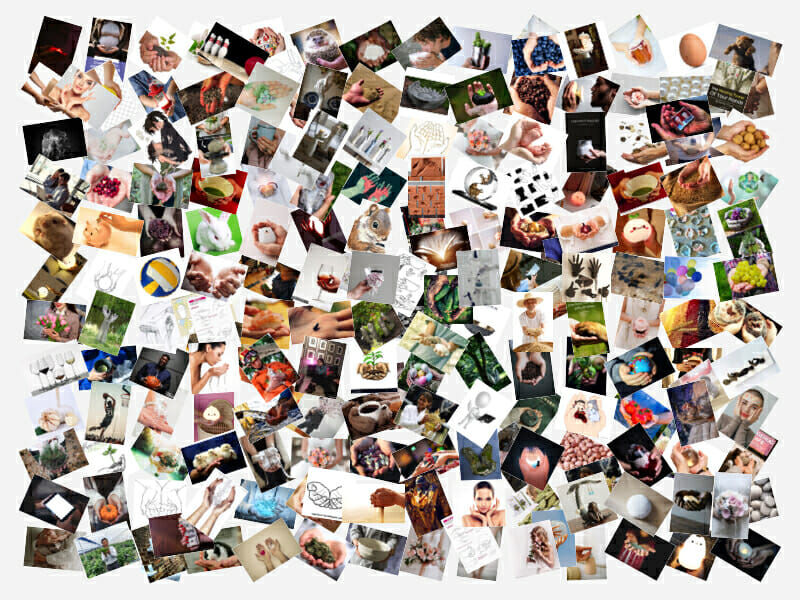
“捧着” 虽然是一个常见词汇,但正是因为常见,所以对其的准确定义的探讨反而很少进行。为了更好展开工作,第一步我们组织整个学习小组展开了第一轮图片的“海搜”,去寻找每个人认为和“捧着的”相关的图片。这一轮海搜的目的,是为了具象表达每个人的理解。从结果中,整个团队审视每个人到对于“捧着”的理解这其中包含共性(通识认知)层,也包含差异性(个体认知)层。

我们从收集到的第一轮图片中发现,相互之间对“捧”的理解果然相差甚大。所以我们又使用了KJ分析法/亲和图分析。
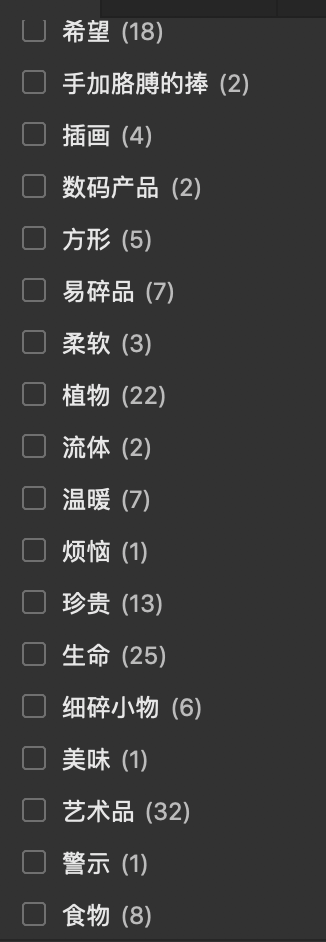
我们一边讨论,一边对图片进行了整理,根据其展示出的被捧物的主要特征进行了分类,
如:产品、人脸、发光体、可爱、圆润、易碎物、温暖……

同时还对捧着个动作本身特性进行了讨论:
由单手捧到双手;
由双手打开捧到双手交叉捧;
由捧小动物到捧珍珠;
由捧散的物体到捧容器……
通过将不同图片的共同特征进行分类,我们发现不同的捧给我们带来的主观感受完全不同。
第一轮“海搜”的结果突显出来的特征仍不是很明显,这也是基础调研的目的,统一认知。在这之后,我们展开了第二轮更大规模的“海搜”。

2. 进阶调研:完善思考资料
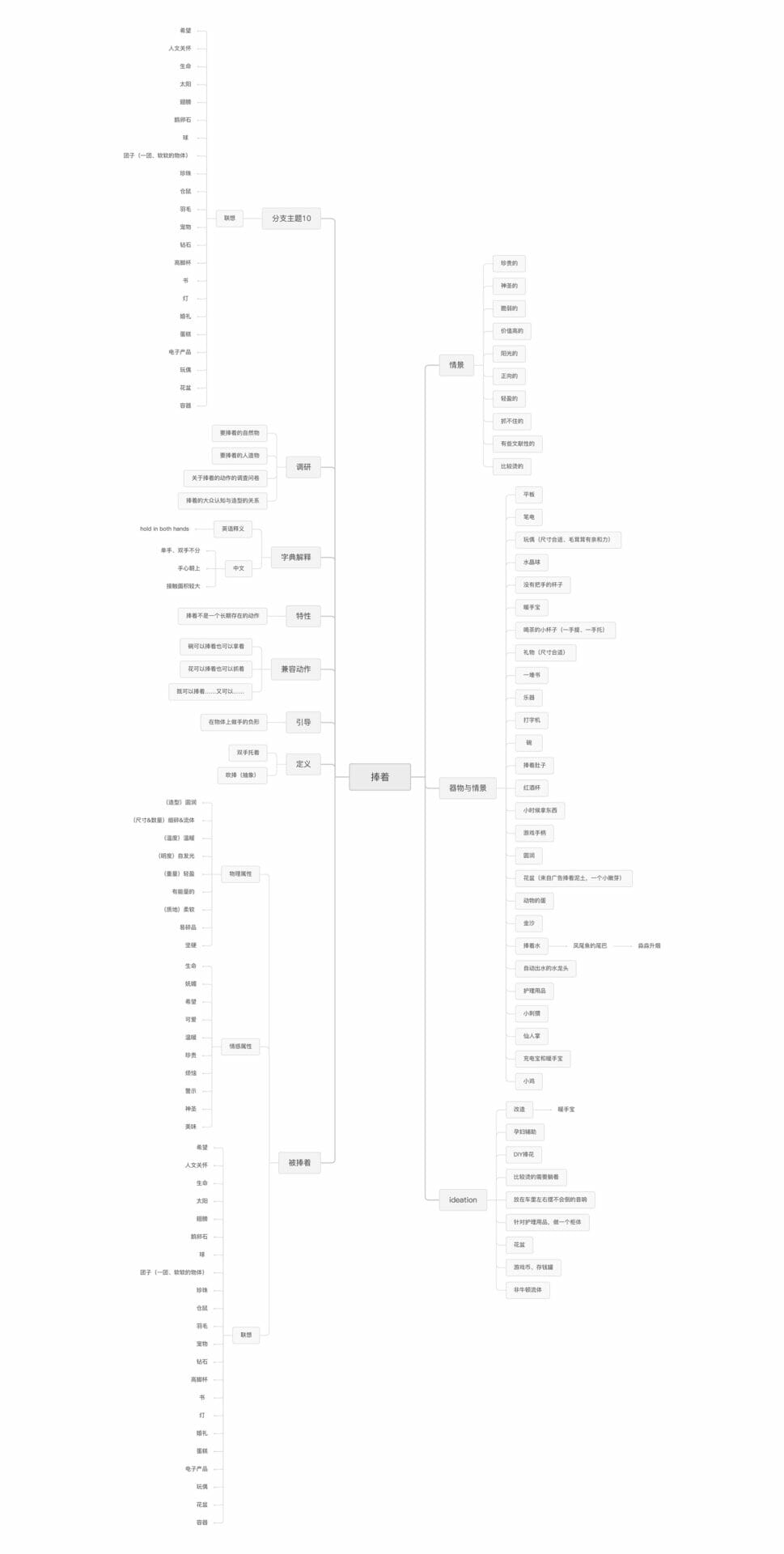
新一轮“海搜”的网撒的更大,不仅是生活中表层,我们将注意力更加聚焦于更深更广的“捧”。对二次收集到的图片进行特征整理后,我们梳理出了更多关于“捧”的关键词。同时发现,捧与被捧之间,不仅是物理属性不同,其流露出来的情感属性也大不相同。在加深了对“捧”的理解后,我们进行了一次“头脑风暴”,即对任何与“捧”有关的事物展开了联想,这不仅让我们得到了一定的启发,更开拓了我们的思维。

属性与联想.jpeg)
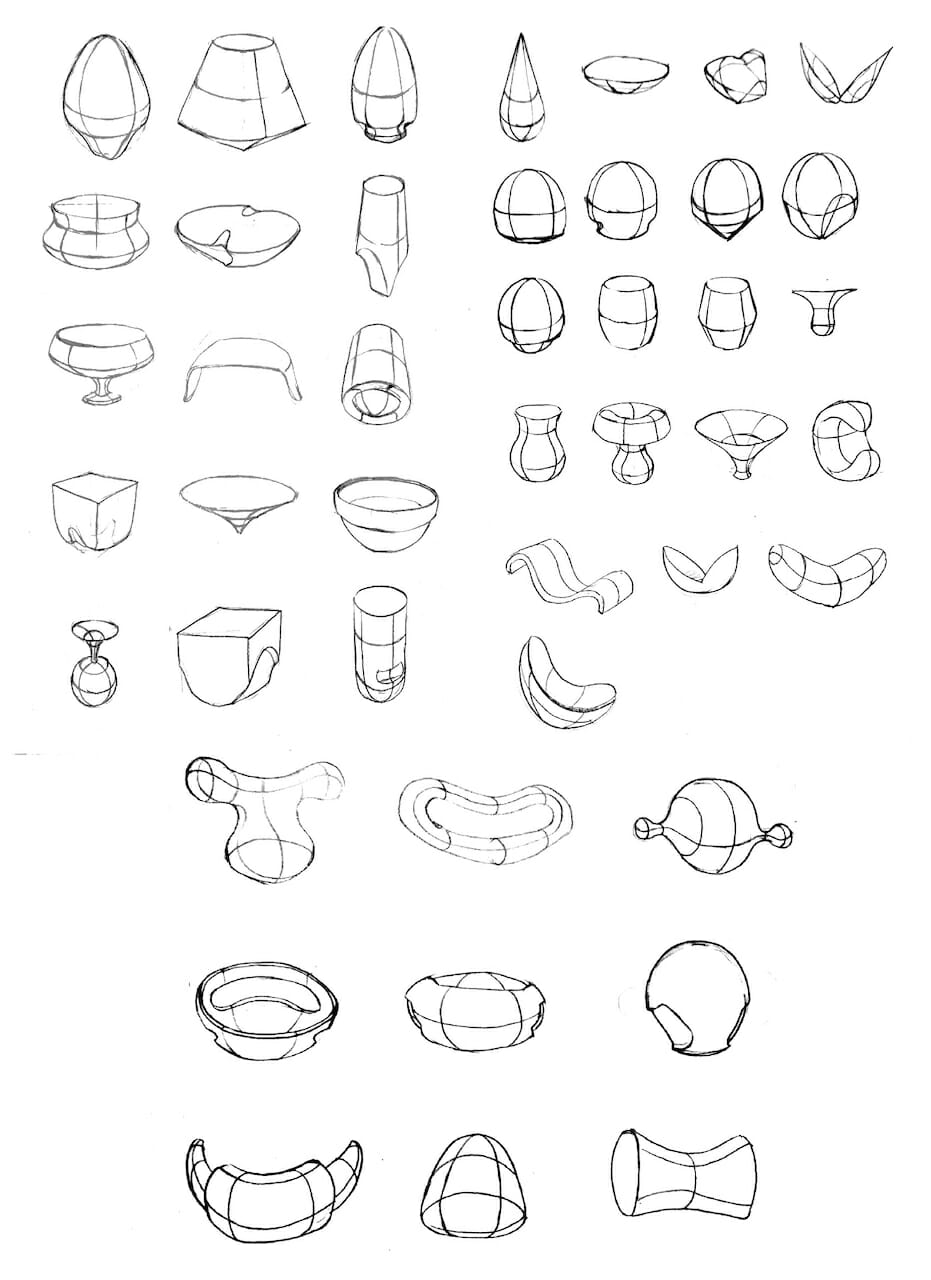
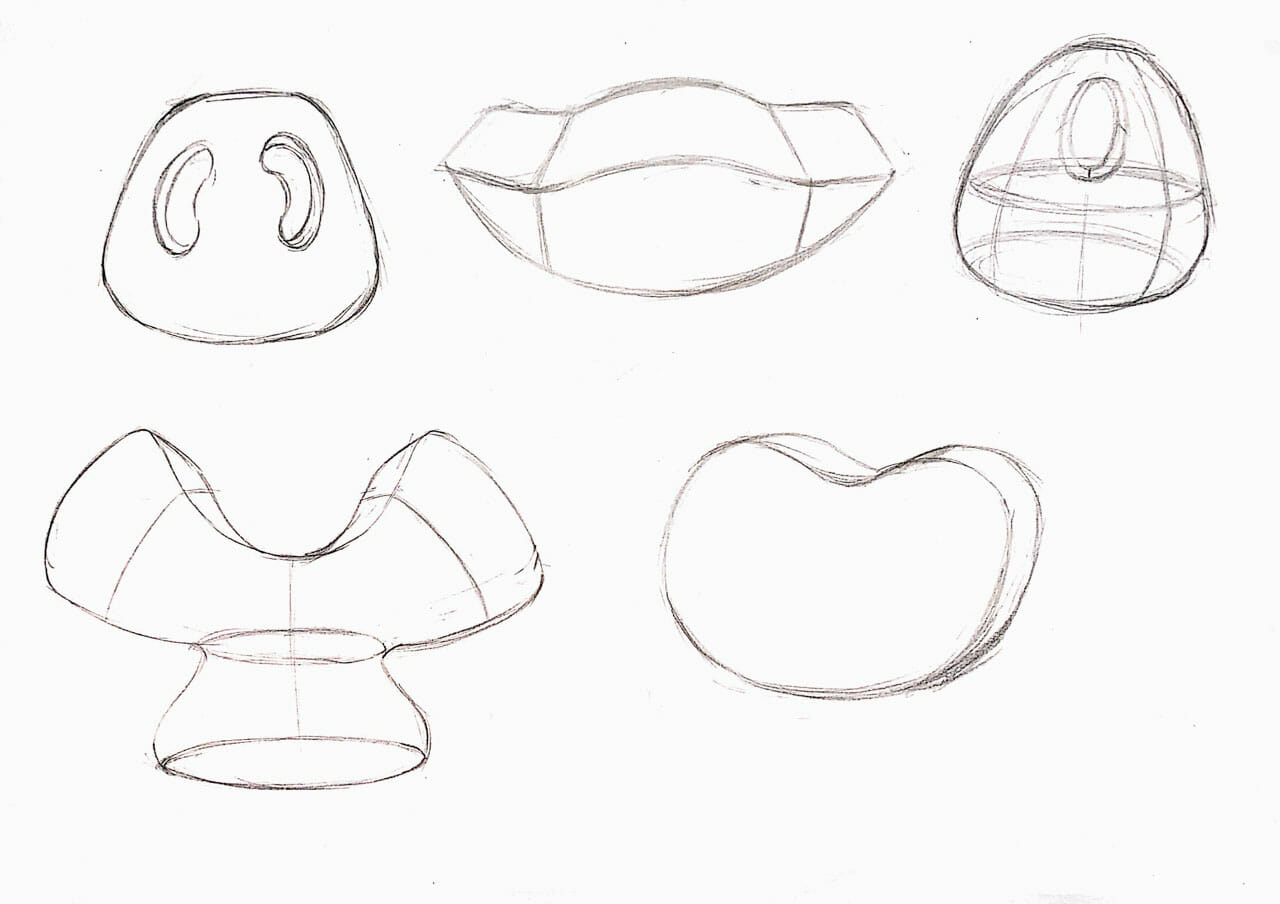
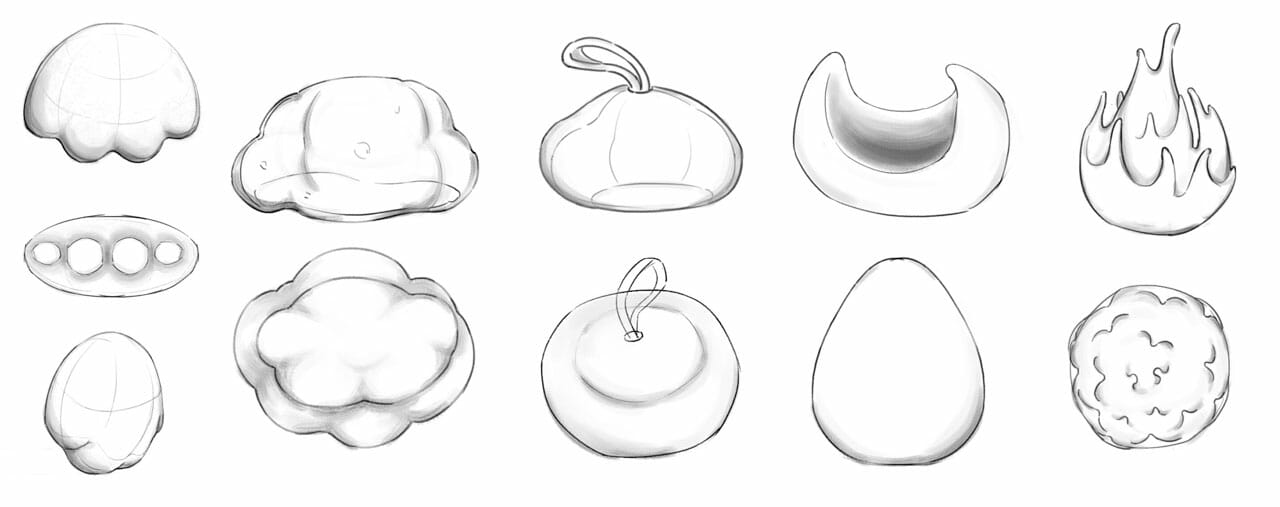
经过前期的信息整理后,接下来就到我们自己设计“捧”的造型了。
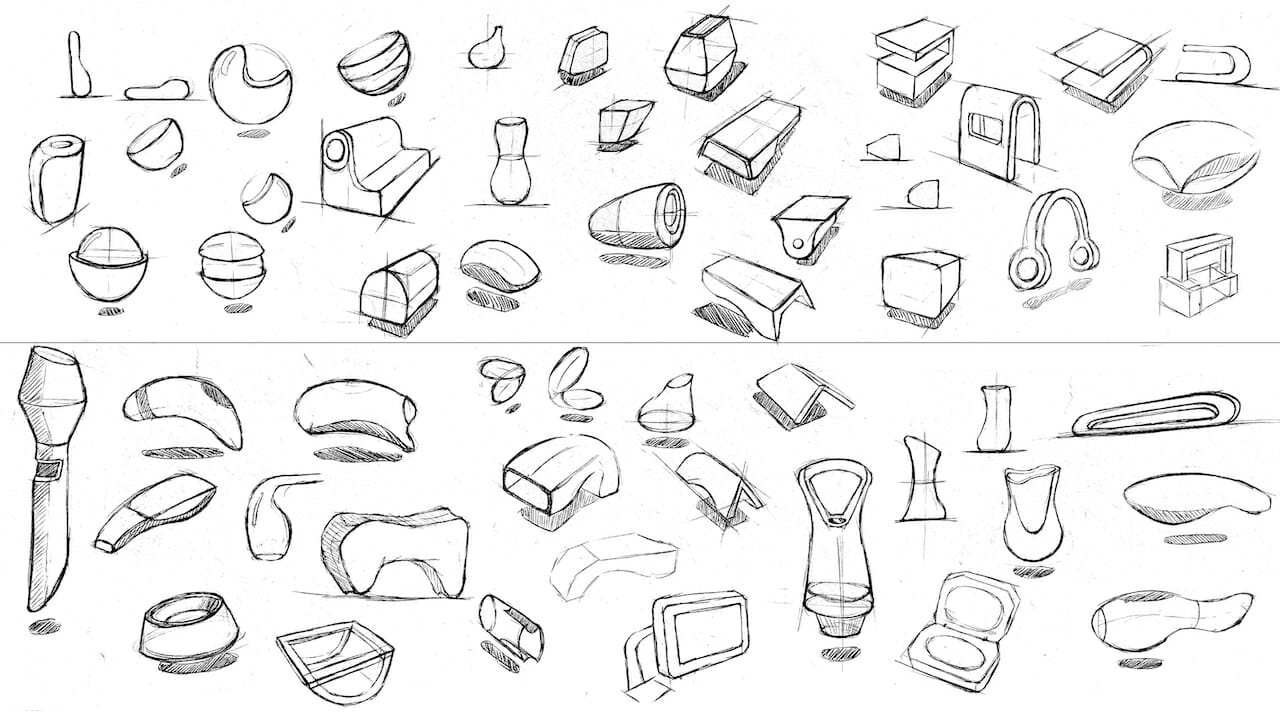
我们的要求是:每个人画50个和”捧着“有关的造型。





说到五十个关于捧的造型,的确会让设计师费一番功夫。由于对“造型”二字理解的差异以及固有的思路局限,设计师常常会出现一个很大的问题:跳不出已有的造型限制,总想要对身边所出现的产品造型进行模仿和改进,很大程度上影响了这五十个造型的质量。
通过一次两次反复修改和讨论,终于在其中挑出了一部分符合要求的造型,进行到下一步的深入的探讨。





人人都有创造力,只是目前它可能还没被激发。造型的训练不仅是为了增强对产品的外观设计的实力,更是脱离常规造型的束缚,激发创造力的过程最终才能设计出更让人眼前一亮的作品。
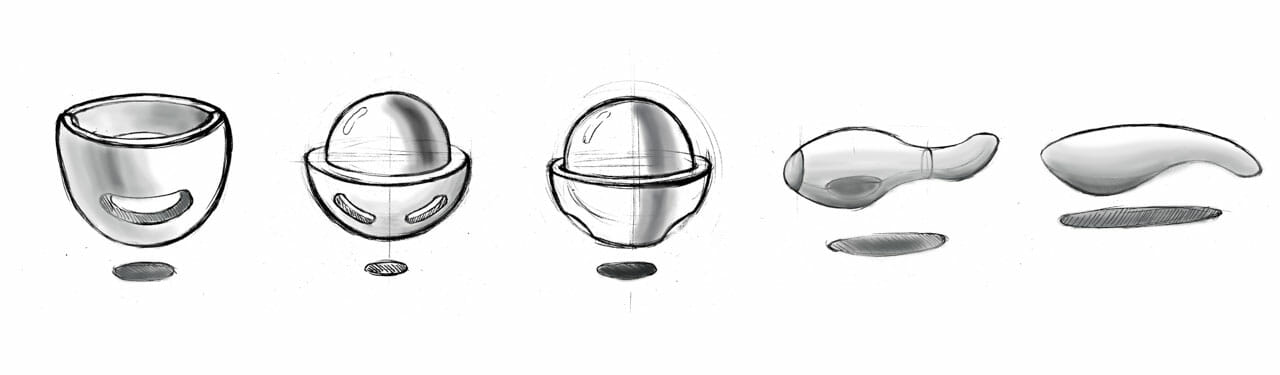
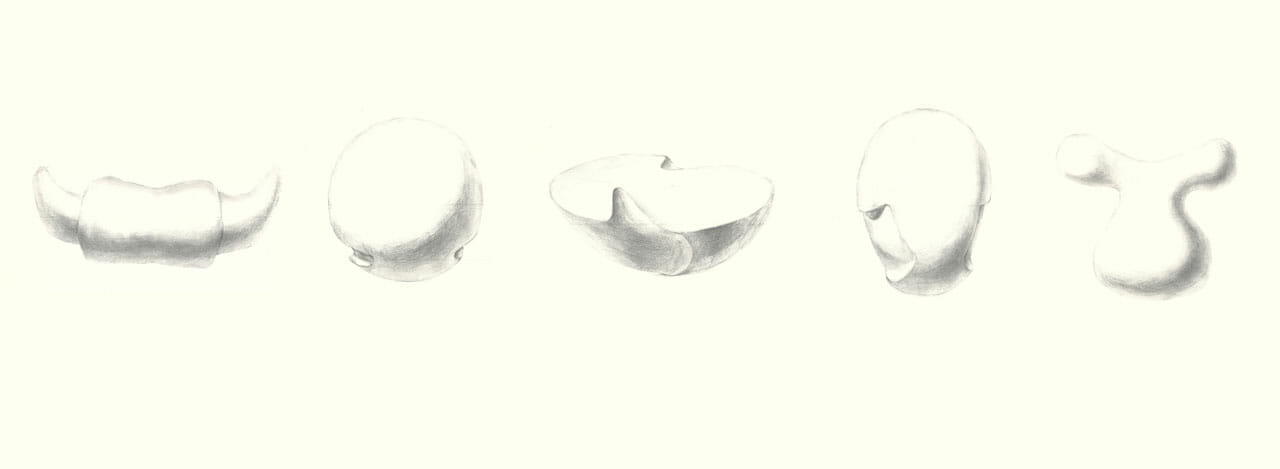
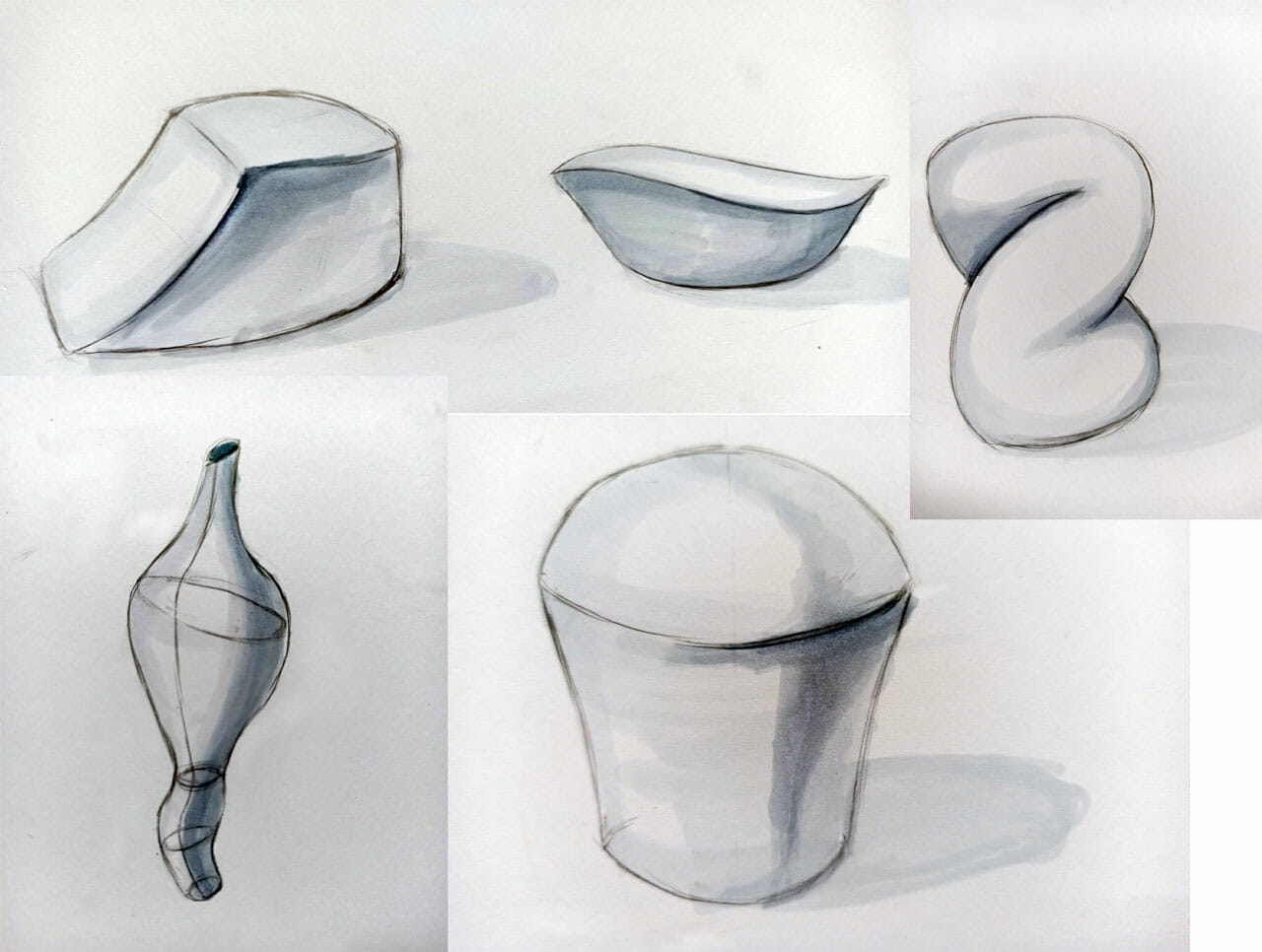
3. 实体化:建模验证
在草图落定了之后,接下来的一步便是建模。
建模是设计产品过程中至关重要的一个环节,考验设计师的不仅是对软件的熟悉程度,更是对设计的表达能力。
选择哪些建模软件?我们这次从犀牛开始,当然个人更推荐SolidWorks、Creo。
如何将草图中想表达的展现到位?怎样刻画细节?类似的问题都是设计师需要去反复思考和揣摩的。建模过程中学习小组的每个人多多少少都遇到了困难,不管是技术层面还是表达层面,选择的表达方式不同出现的问题也就各不相同。出现破面怎么解决?如何处理曲面连接不顺?扫描后的模型不对称或是出现挤压怎么办?做出的模型与草图的出入较大怎么改?·····
在焦头烂额中不断地解决出现的问题,不管是与小组成员相互讨论研究,还是我定期的指导推进,每个人都最大限度地利用身边的资源进行参考学习,才能一步步的向自己理想的方向前进。

4. 呈现:渲染效果
经过近半个月的建模推进,小伙伴们的建模基本告一段落。
下一步的渲染和动画是为了更好地展现设计,通过场景和动画的布置增加设计的表现张力。渲染涉及到摄影和排版的理论知识,同时材质的调配等等也影响着整个画面给人带来的直观感受。
当小组成员们展现各自渲染的效果时,我们发现,对造型的理解不同,渲染出来的效果完全不同。
常规产品渲染使用的是Keyshot,但是我们这次使用的是C4D,我个人想早点让学习小组的同学们了解有更多渲染的自主性会有哪些可能性,就像我前面说的,我只有肌肉记忆,这次也真是用肌肉记忆来教学的。很多次演示都是靠当年熟练的快捷键下意识的操作的,等操作完返回来讲解是什么命令时,却话了好长时间找选项在哪里。有趣的是,大家对于特效反而表现出了更多的兴趣,自驱地完成了几个毛发和动画的渲染,这让我有些意外。
下面就让我们看看这次造型设计的学习成果吧。
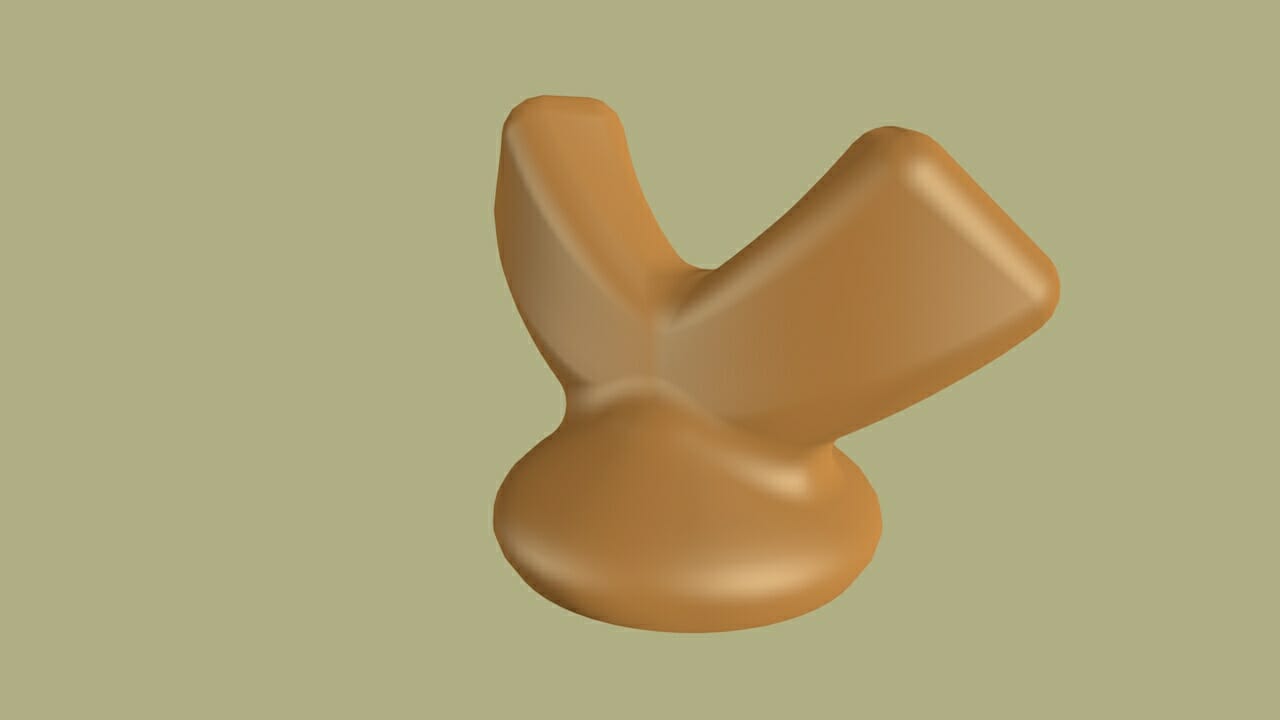
作品名称:灵活的分支Flexible branching
作品说明:此模型外表灵感来源是蝴蝶结,捧的方式不仅仅是双手并起来,也可以是两只手分别捧着两边的蝴蝶结,它的外形也像一个灵活的萌宠,让人很想捧起。配色是高级灰,营造一种有自己风格特色的高级感。


很真实,确实遇到不少问题,但咬咬牙最后也解决了。非常感谢老师帮助大家,感觉自己作为一个初学者收获了不少,也很喜欢学习的过程。
下次要多尝试渲染软件,排版的多种可能性,也会把手这类的造型问题解决,也希望自己的想法能有更有趣,期待接下来的学习任务。
— 罗伊婧 (G1)
作品名称:碎糖 Fiss-candy
作品说明:Fiss-candy 以“捧”为设计主题,主要由两个半球组成,两侧的凹陷设计为双手捧提供引导,圆润简约的造型给人以可爱舒适的感觉。Fiss-candy大胆采用高明度的配色,蓝紫色的碰撞更是增添了一丝童趣,有没有让你想起曾经吃过的水果味儿硬糖呢?




首先就是:通过这次小设计收获太大太大了
1.对整体设计流程更加熟悉。从最开始的构思到草图,从建模轮廓到扣细节,从初级渲染到场面更真实模拟的渲染,从排版到初步的精修,每一步通过慢慢的探索和不断的讨论修改下都有了更深的体验。
2.建模渲染有了更多的信心。这次小设计我们开始摸索Solidworks、犀牛、keyshot、C4D等软件,通过不断地查资料、尝试探索、老师的指导去设计出理想中的产品。其实收获的并不仅仅是如何去使用软件,而是增添了很多的信心,为自己可以通过软件来达到设计目的打开了一扇大门。
3.更合理的分配自己的时间。在一定的时间内合理安排自己的时间,不管是学校的课程还是ddl前所需要完成的一个预定的效果进度,都很大程度地培养了我对时间的管理和利用的能力。
4.学习如何分析产品。日常的讨论中,不管是讨论自己的设计的修改方案还是小组同伴的修改方案,都慢慢的在了解如何去更清晰准确的分析一个产品,并如何更有效地推进方案。在最终的产品点评中,也总结出一定的经验,理想产品是否主题结合,产品是否将功能、体验、设计感等很好的结合,建模和渲染是否到位,排版的字体版面说明图细节等是否符合排版的规则等等,在今后的设计中我都会反复的将这些需要注意的点结合的更加全面,多问自己几个为什么。
总结:这次的课题学习在很多方面的很好的提升了自己,同时也很感谢老师真的很用心的指导!(老师要注意身体!)希望自己可以在后面做出更加理想的设计。
在这次的小设计中,感觉自己有很多东西要学习。主要我觉得对产品整体的考虑不够周到(包括产品的功能、质感、体验、细节等)自己对细节的把握程度很欠缺,以及更贴合实际的渲染也有很多想要探索的地方。希望可以再加强对产品整体构思的能力,多学习建模和排版的细节,渲染真实度的还原练习。
— 曹静蕾(G1)
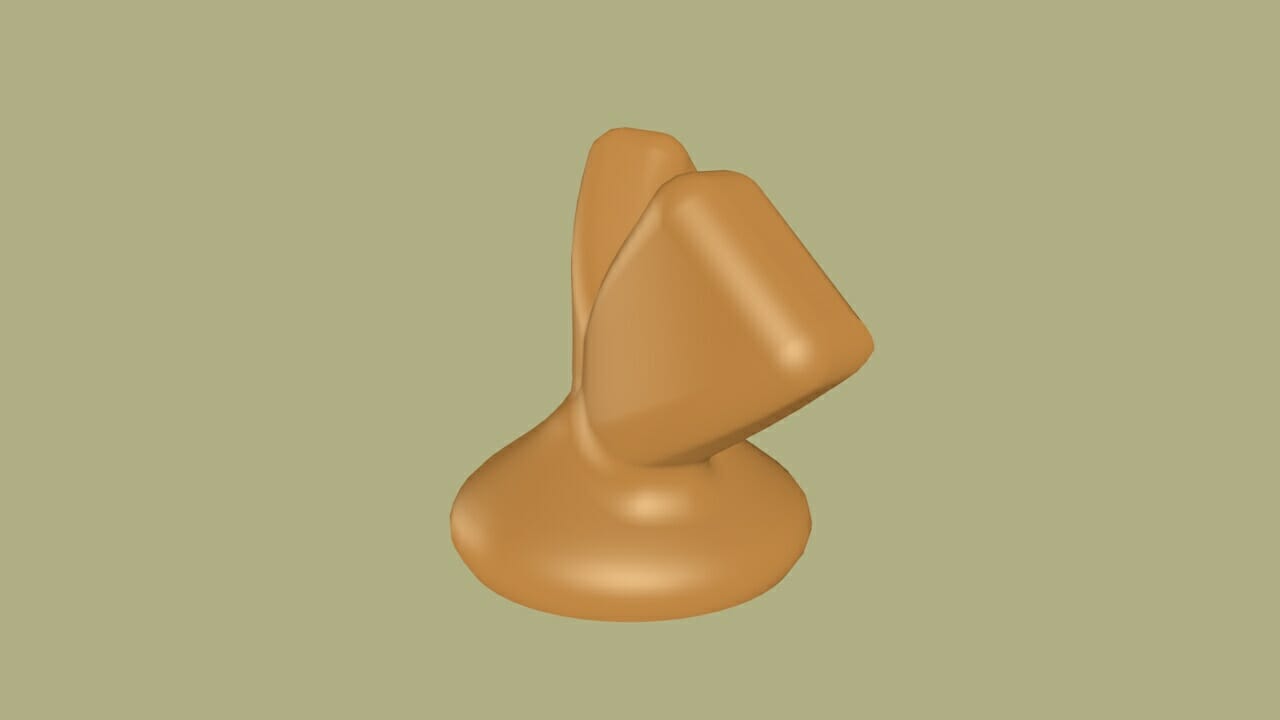
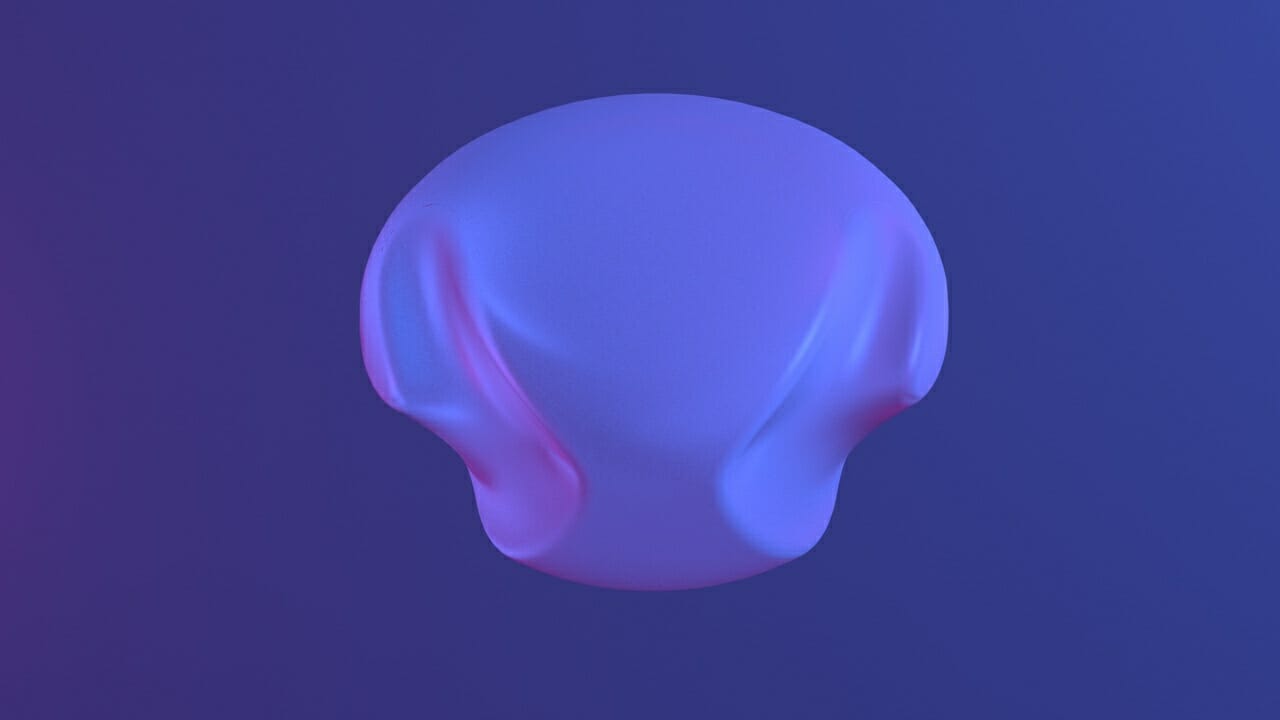
作品名称:吻合 Perfect match
设计说明:为了引导观者对产品产生“双手捧”的主动性,我使用了圆滑的球体变形物作为基础,再在其两侧作出与双手契合的圆润凹陷,从而得到双手与产品“吻合”的最终效果。



没有交流讨论比较遗憾。
思维的拓展发散。
— 汪萌萌 Fridays. (G1)
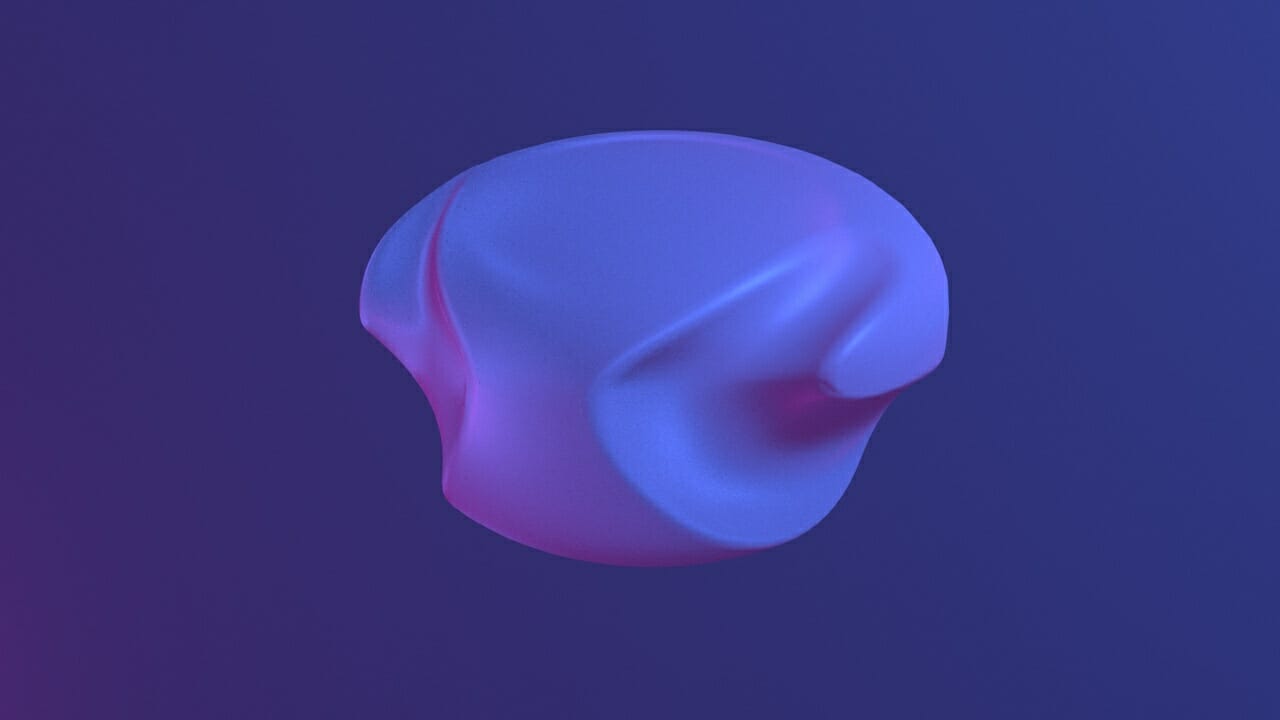
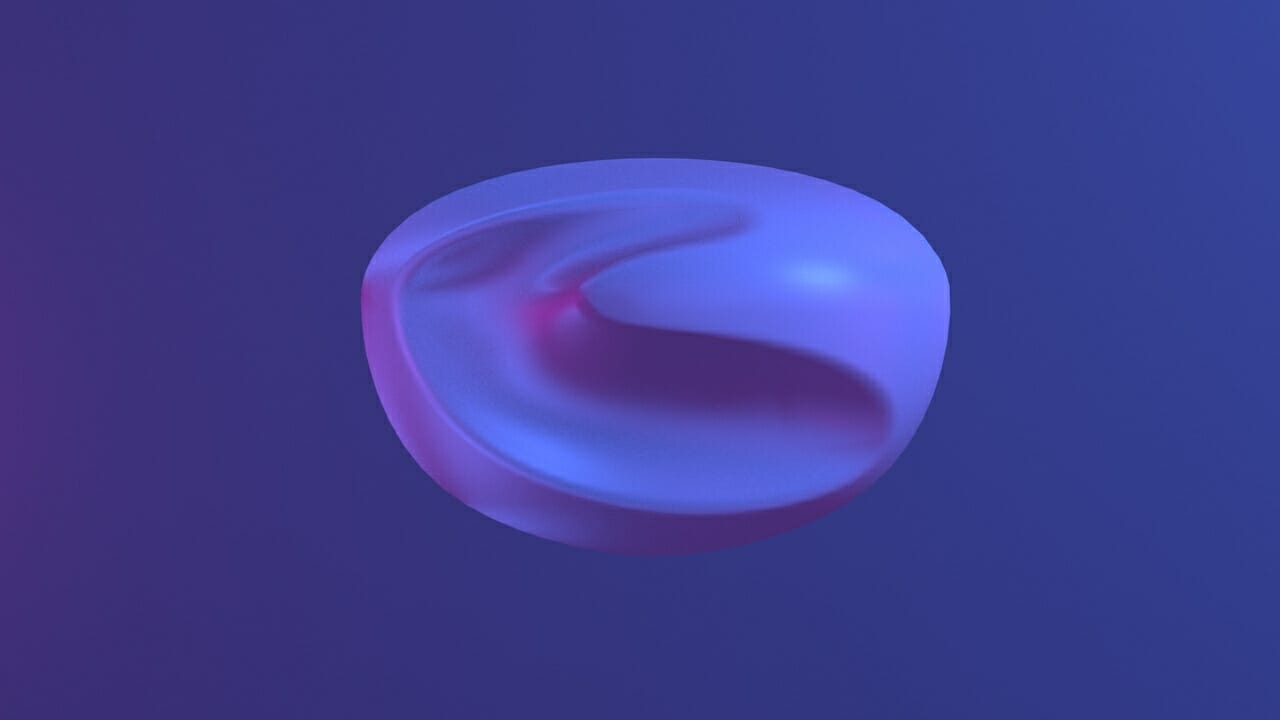
作品名称:舞动莫比乌斯环 Dancing Möbius Strip
设计说明:我的灵感来自一个充了气的气球和莫比乌斯环,于是设计出了这个头尾相连的“S”模型,在我看来它的材质应该是富有弹性的、柔软的,哑光透明的,同时它的多个角度都符合“单手捧”这个动作。





感觉也是学到了很多东西,对很多软件也有了一定的认识,最重要的我觉得是对设计的概念和思维方式有了更深刻的了解,感觉老师关于设计的评议也打开了我的思路,有些时候会有内种 噢!对,这样似乎更合理。拓宽了思维的广度,对设计的逻辑也有了一定的完善,变得成熟了一点点。然后感觉老师真的好拼啊,太牛了,蛮希望我以后对工作也能有这种程度的热爱,希望老师平时也多注意身体健康,身体是革命的本钱嘛。emm,开学了组织的工作也开始布置了,要命的是我还是宣传部的,还有作业也来了…… 说实话我不知道时间够不够,感觉如果每个都想在限定时间做好但是每个都会降低质量……其实我也不知道能不能应付过来,emm估计大二我就不在宣传部了,去一个养生部门,时间应该也会相应多点……
更想学习到板面的设计,网页设计这类视觉方面的。看到大神的作品都觉得好酷啊,还有关于设计方面逻辑的提升,个人最喜欢的part就是老师讲关于产品设计逻辑还有版面设计的。*
— 吴家仪(G1)
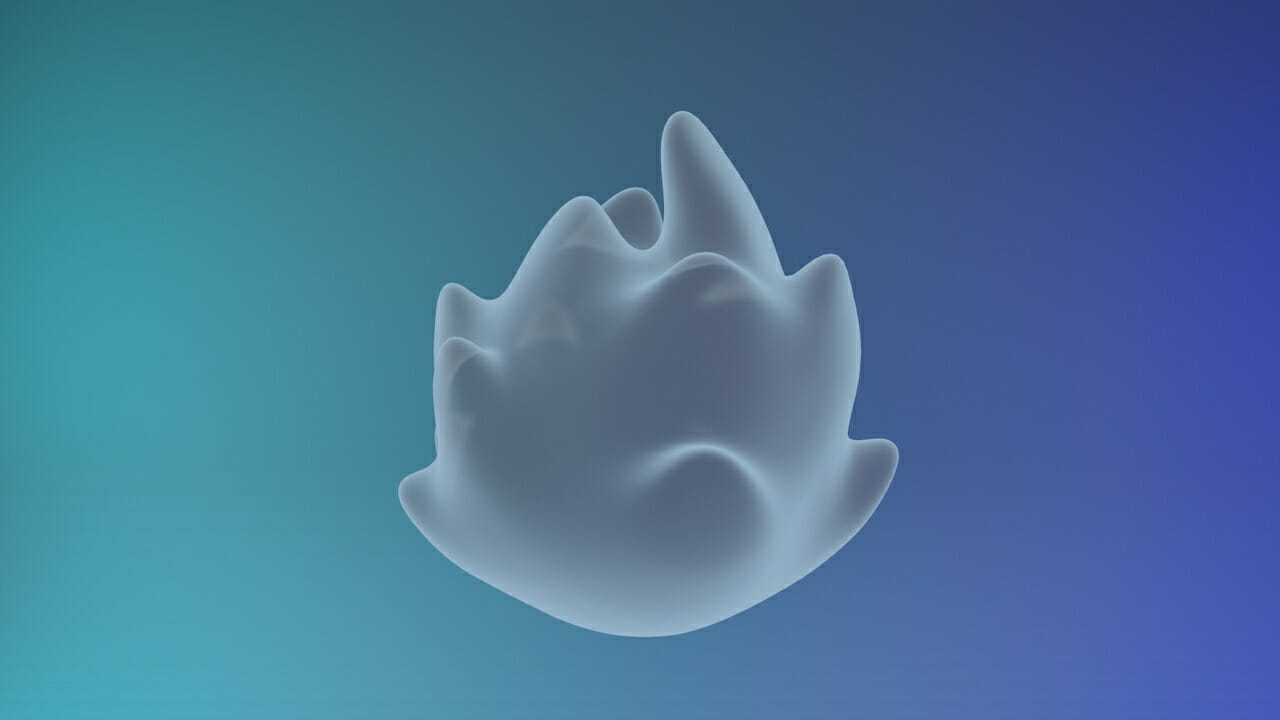
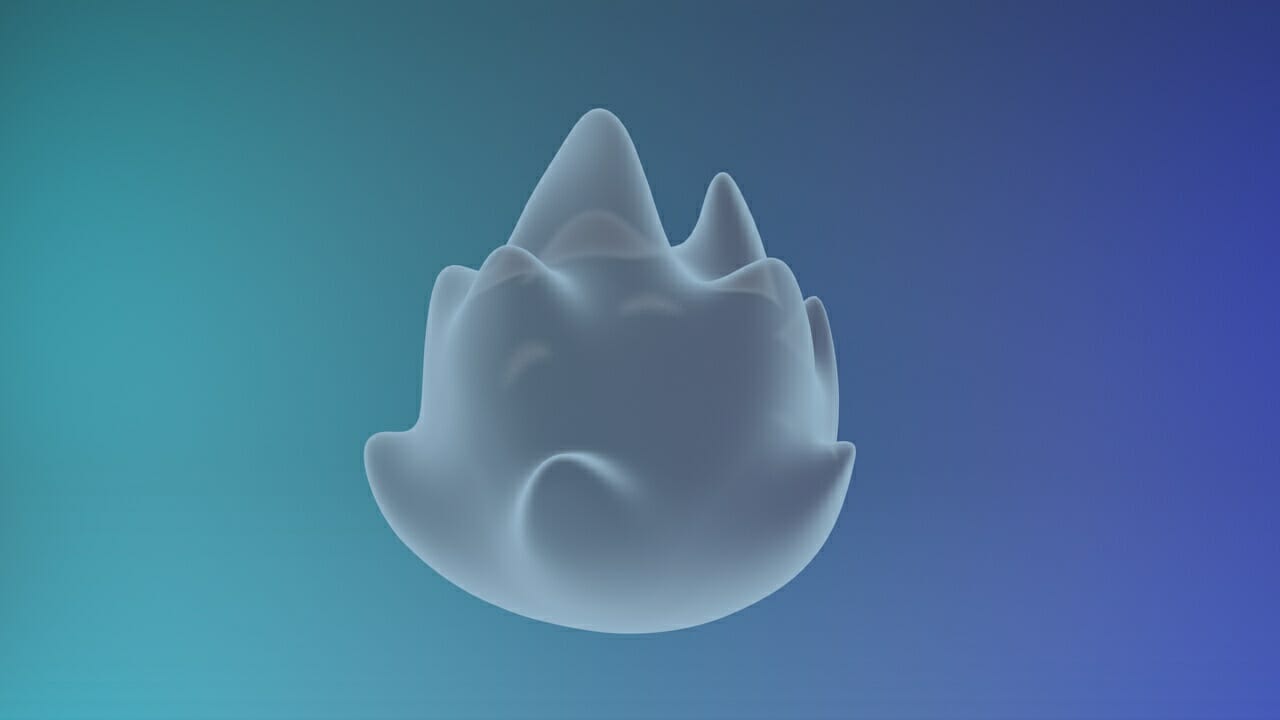
作品名称:微 · 生 burning microorganism
设计说明:灵感来源于手捧火焰与显微镜下可爱的微生物。其形态像一个火球,又像一个有生命的微生物,它的质感是一个表面长有荧光细小绒毛的高度透明且柔软有弹性的物体。其软润的底面,在我看来非常的适合捧着这个动作。




挺好的,入门了一个软件,然后也对这个软件开始感兴趣,也了解了一点产品拍摄的知识。
emmm,想了解一下产品拍摄吧,不过这个网课好像有点难弄,或者再了解一下排版,关于产品展示类的吧
— 林欣潼 ZnCu(G1)
说在后面的话:
在产品设计专业中造型能力是基础的基础。就软件的操作复杂度上和对客观世界的匹配度上要求都是各个专业中最高的之一(还有一个建筑也是,不过产品设计精度要求更高)。如果你想学好产品设计,就得先把造型这一关过了。本次的学习过程希望可以给大家提供一个学习过程的借鉴,通过这个步骤,可以进行反复的小组集体学习。如果是一个人学习,只要将前期的统一认知部分去除,也可以完成相应的学习过程,但是需要更多的外部刺激来保证发散性。
希望大家少走弯路,提高学习效率。
欢迎了解更多关于微衡创新学习小组。
发表回复