
团队成员
设计特征

导航栏设计与页面设计
我们考虑到不同客户端的需求,在移动端时,菜单栏会收缩成三个横杠,方便移动端查找。我们配置了搜索框,进行搜索,方便用户快速查询想要的信息。
”了解我们”的快捷按钮,可以让新来的用户更加快速的了解我们学院。

小组件设计
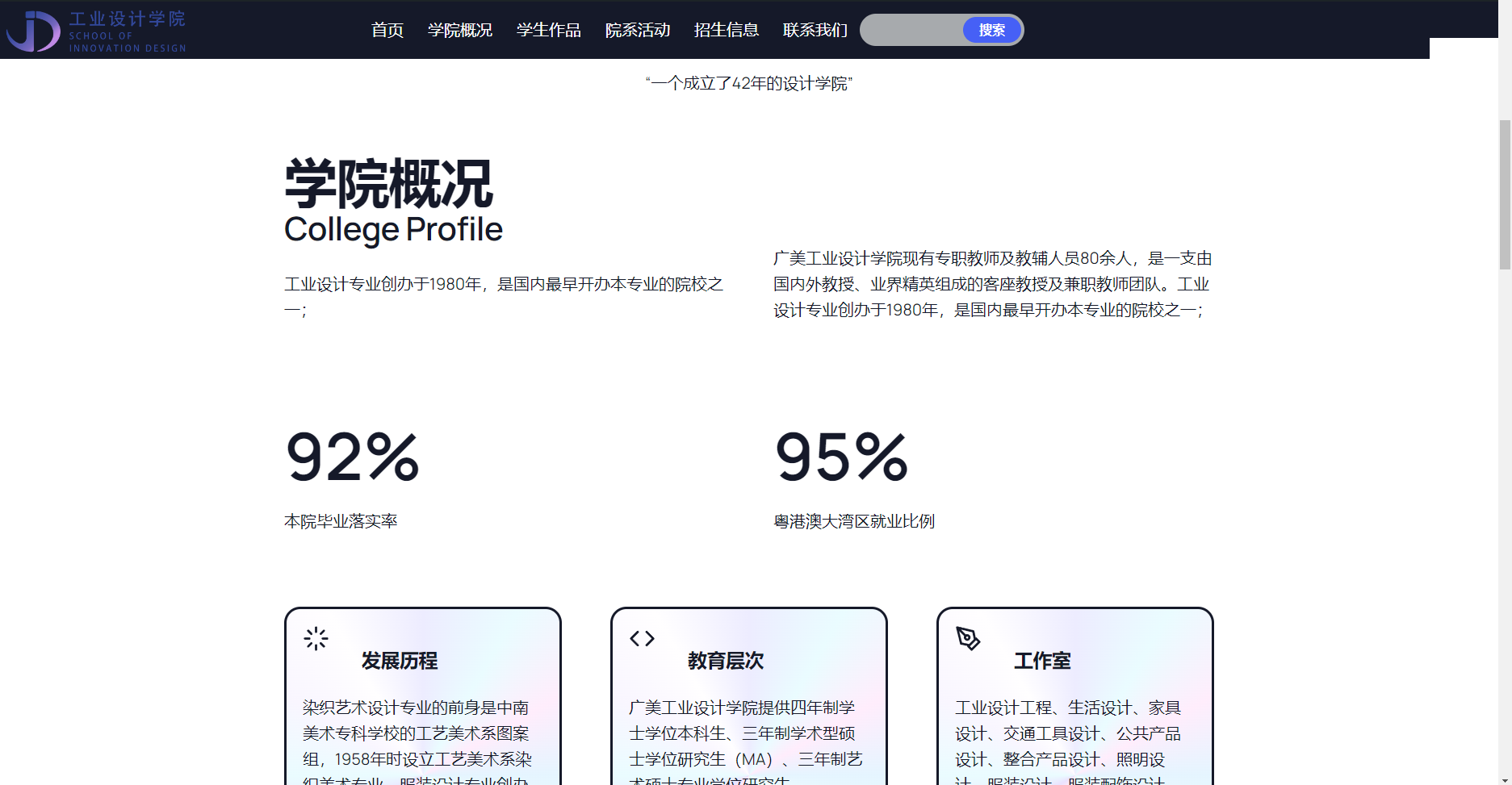
数字小组件,当用户翻看时,可以使数字从零到指定数值,使数据更吸引用户眼球,更加有互动感。




动画设计
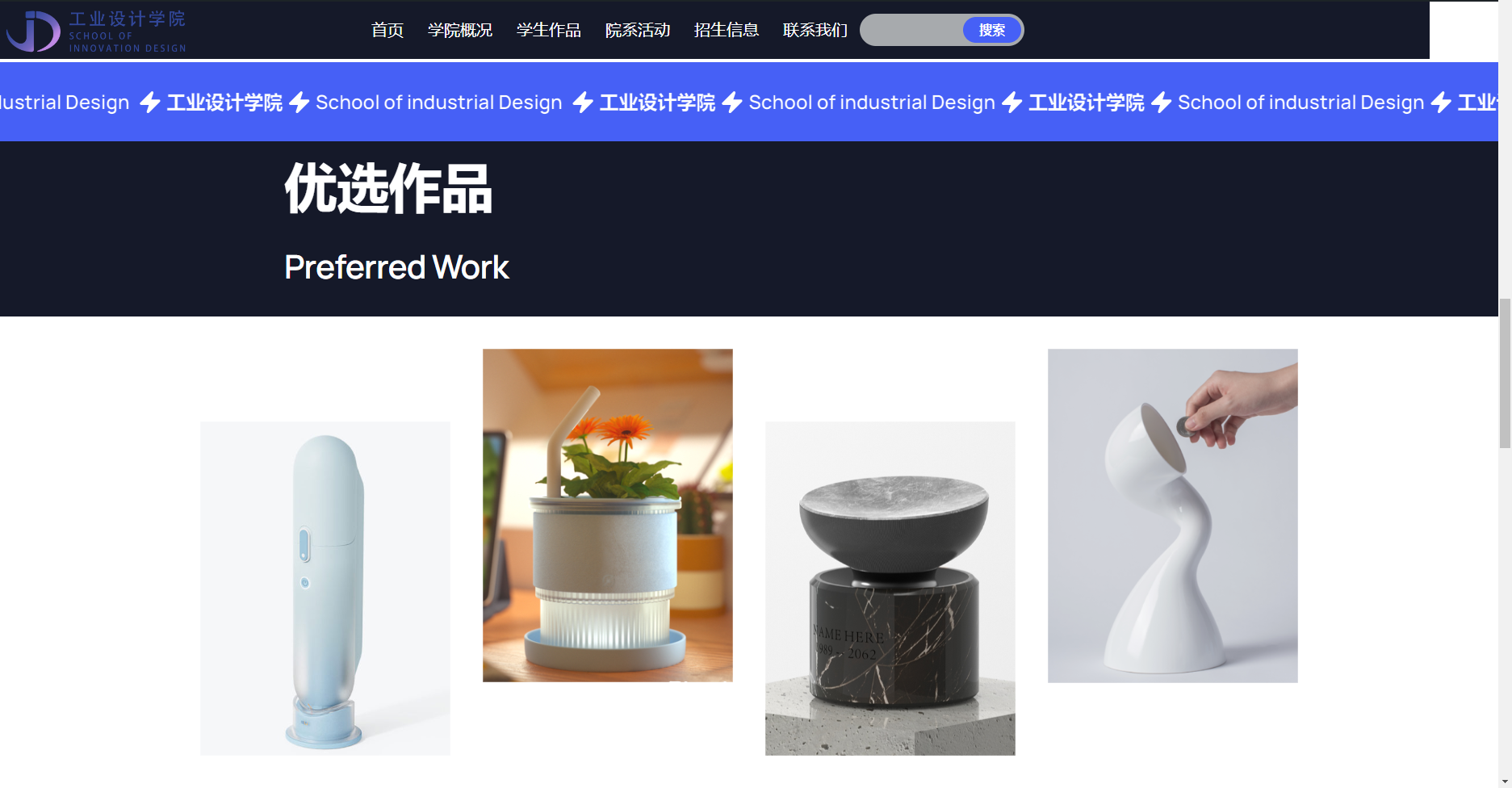
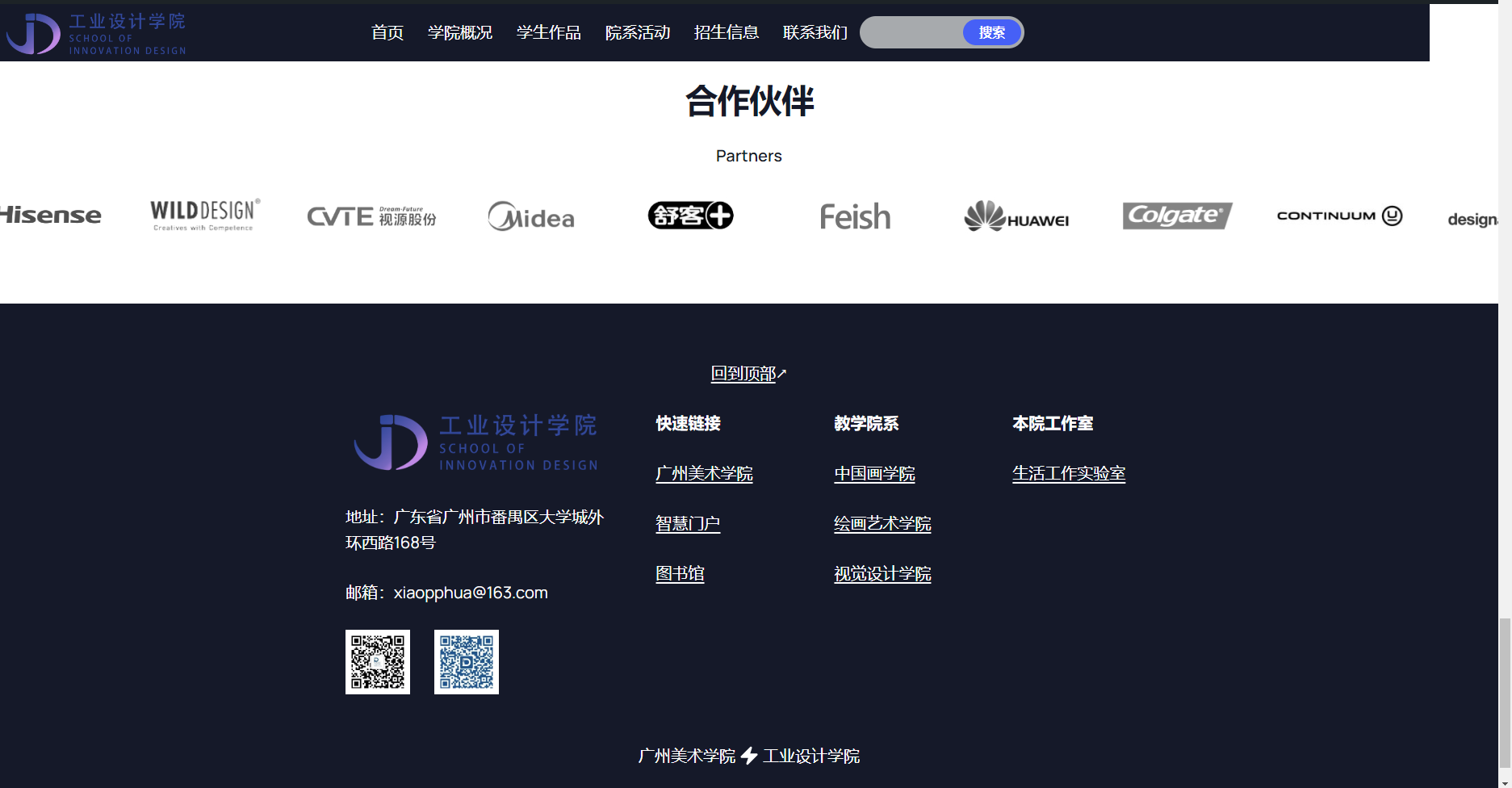
通过不同高度定制每张照片淡入的延时,呈现给观众井然有序的感觉。合作伙伴通过跑马灯的形式,使品牌动态流动展示。

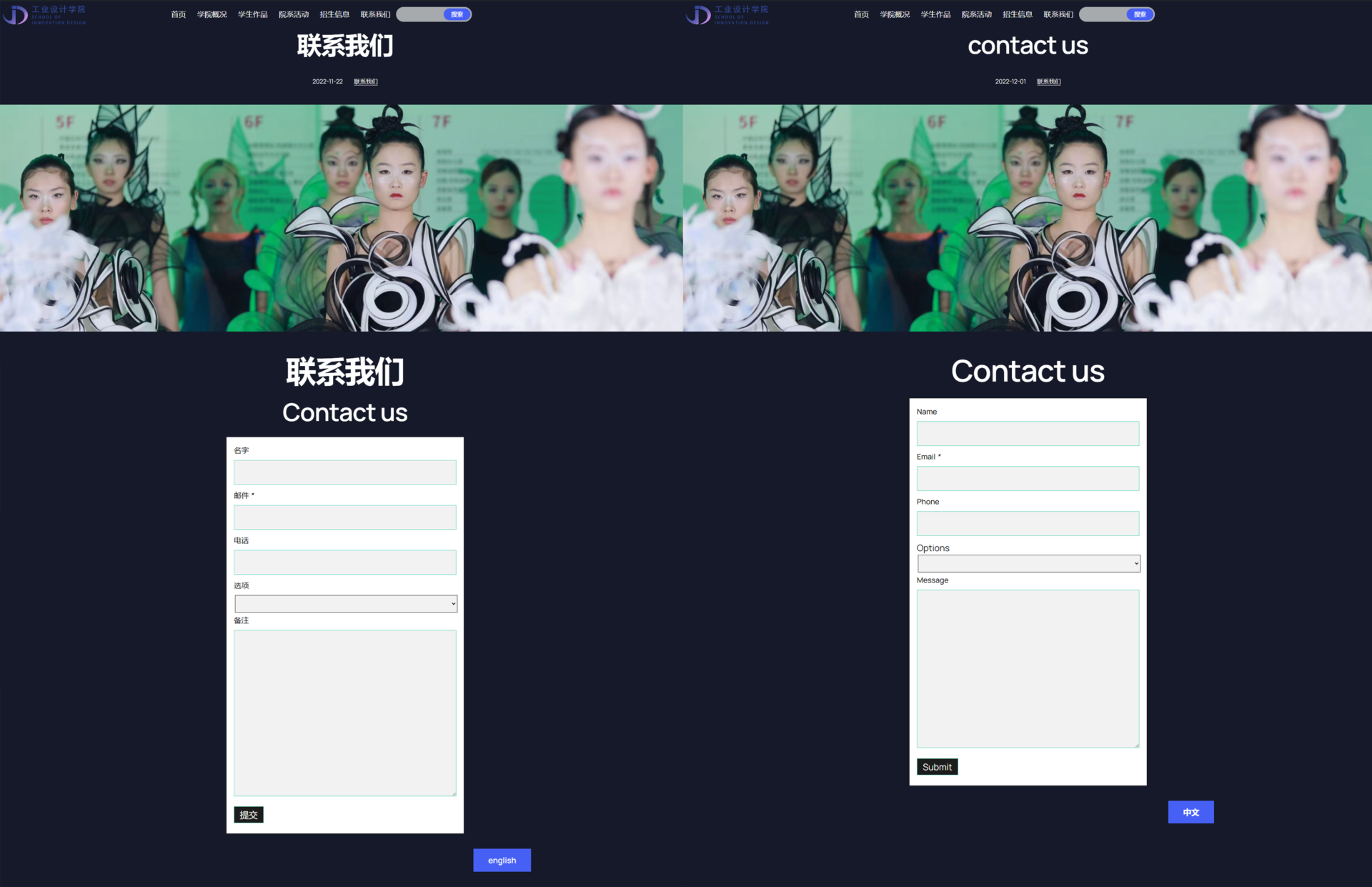
联系我们
在保存联系我们的基础功能上,我们还新增了中英双翻,以满足不同人群的需求,同时还保留了不同选项,以便更好更便捷的,了解与解决用户的需求。

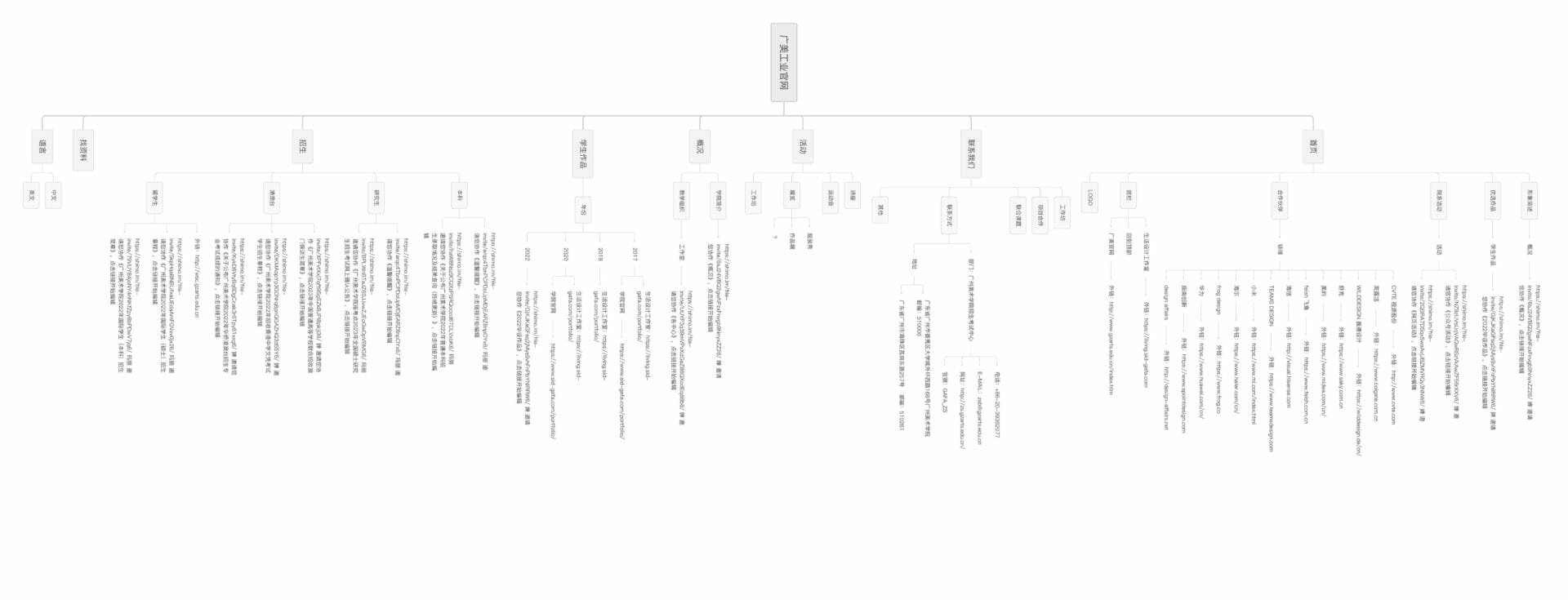
信息整合及翻译
关键信息散落在多个不同的网站。学校官网、招生办官网、港澳台及留学生事务官网、工业设计学院官网、工业设计学院微信公众号、生活设计工作室官网……以及各个合作伙伴的官网链接,所有需要的信息都被整合在一起,分门别类,有秩序地排列在新设计的官网上,方便用户调取。同时,面向国际,将关键信息都翻译成了英文,外国友人也能通过轻松点击,切换英文版,完成阅读。

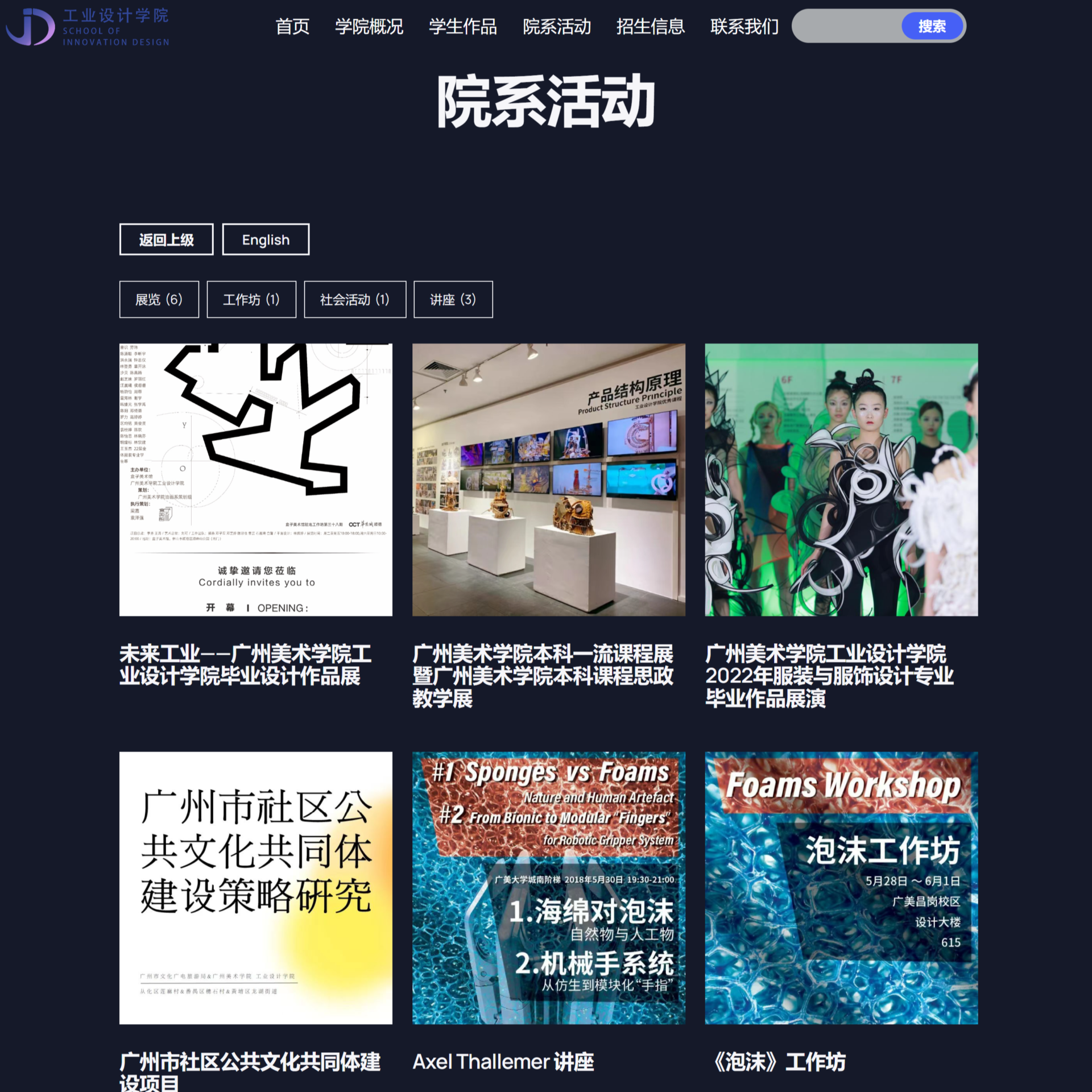
院系活动页面
原工业院官网活动甚少且与招生等信息都放在“咨询”处。将“咨询”处信息拆封细化为“学院概况”、“院系活动”、“招生信息”,这样浏览网页的人可以比较直观地找到自己想要的信息。

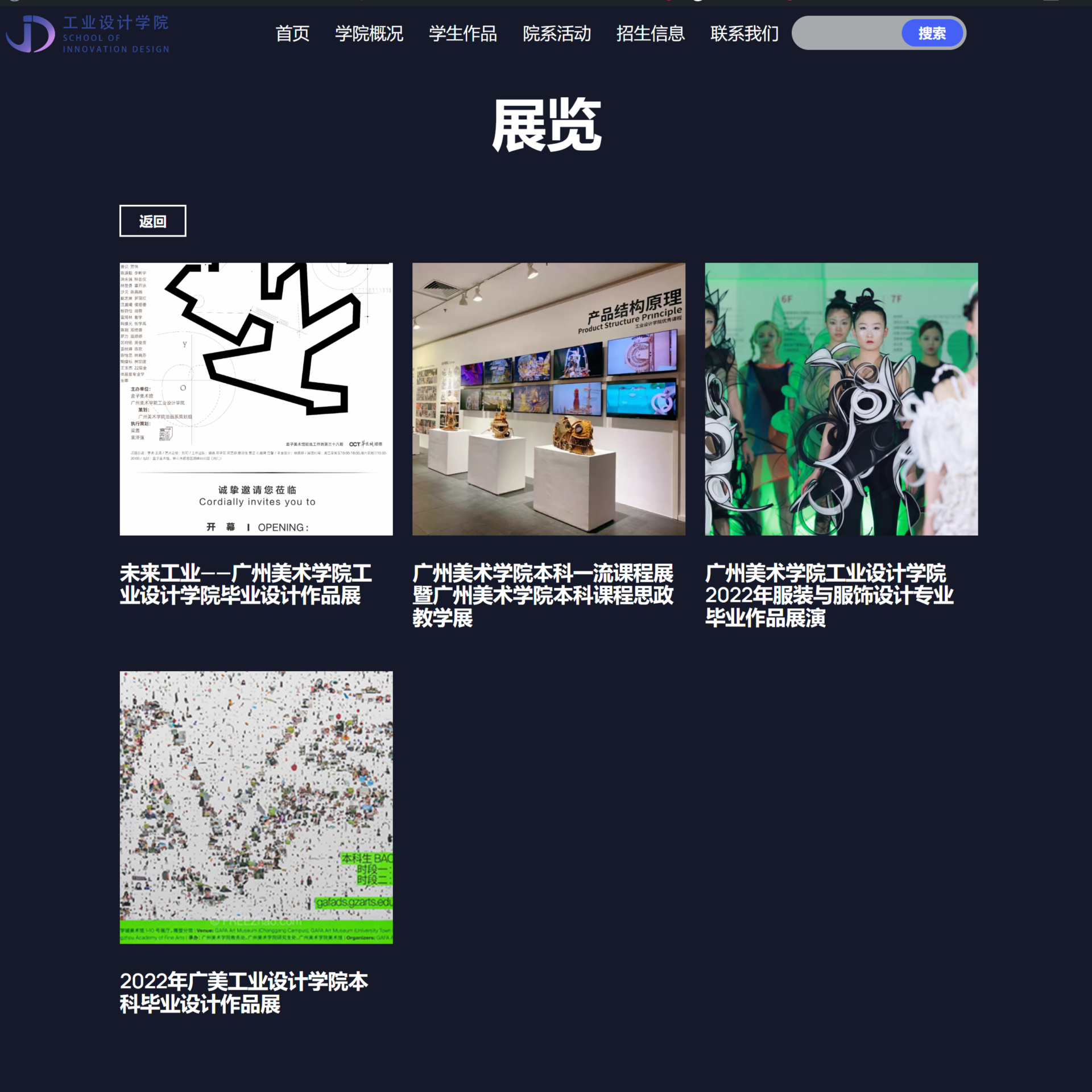
院系活动文章
由于原官网内容甚少,没有办法完善我们工业院的形象,我在广州美术学院工业设计学院公众号筛选信息并且搬运到我们http://sid.freezhao.cn的“院系活动”中,并搬运组员提供的翻译。而分类的标签也可以让访问者更直观地找到自己想要的信息。

单页、页面、归档、搜索的模板
几番讨论与学习后保持风格一致。

logo设计
除了对工业设计学院网站的升级,我们还对logo也进行了设计,logo由SID三个字母组成,代表了工业设计学院。

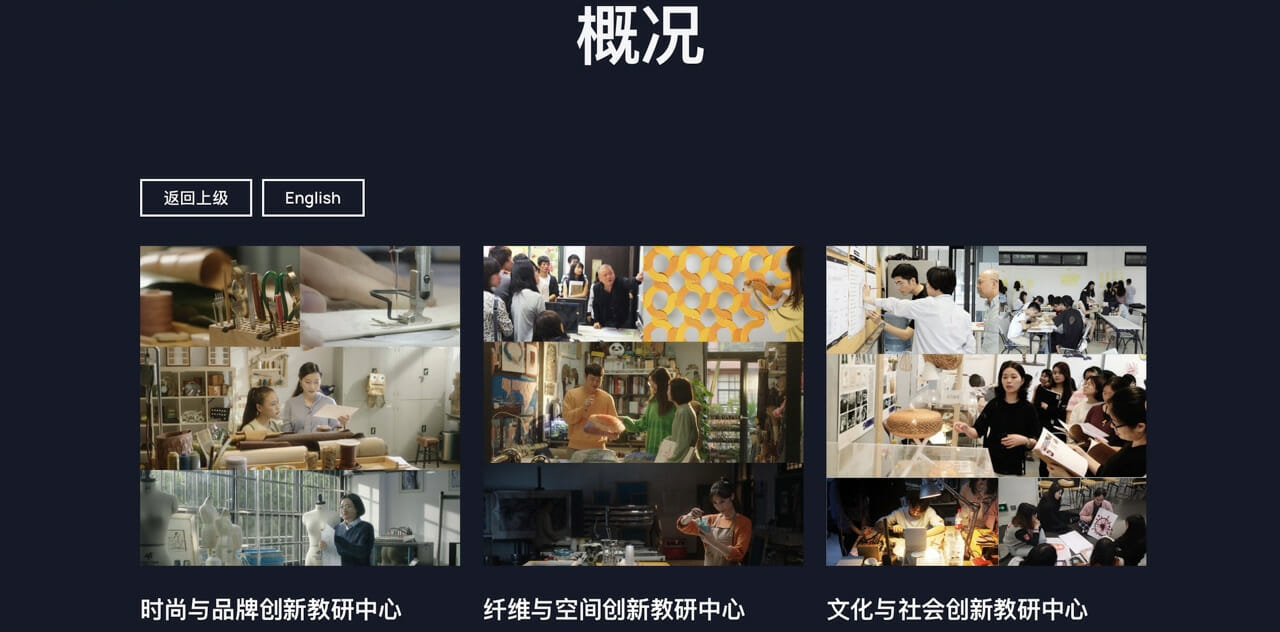
学院概况页面
页面包括工业设计学院概况、时尚与品牌创新教研中心、纤维与空间创新教研中心、文化与社会创新教研中心、产品与系统创新教研中心、智能与体验创新教研中心这六个板块。将每个板块的文案以及图片资料分别排版好,同时设置好中英双语页面的转换,为用户提供直观方便的阅读体验。

招生信息页面
页面包括学校的本科生、研究生、港澳台学生、留学生四大板块的相关招生信息。将学校的招生信息分板块收集整理并附上图片,同时为留学生招生信息板块设置了英文页面,方便不同条件的人士进行无障碍阅读。同时排版的配色与格式编排根据其他版面以及网站的整体风格进行了统一化设计,优化了用户的整体浏览体验。

学生作品文章
每个作品设有特色图片,浏览的用户可直观地通过浏览产品图片来判断是否要阅读更多关于此作品的详细信息。在各个作品的详细介绍页面,设有作者和导师,以及作者的设计理念和产品应用图,以便获得更多作品信息。

学生作品页面
页面包括工业设计学院学生优秀作品,设有“年份、本科毕业设计、生活设计工作室”等标签可使用户快速寻找到自己想要了解的作品。同时通过年份的区分,用户可在一定程度上直观的看到工业设计学院学生历年作品品质的不断变化与提升,侧面反映出工业设计学院的发展与创新。



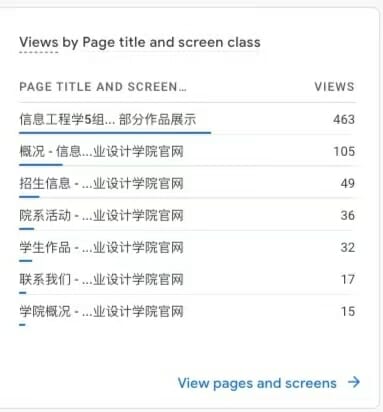
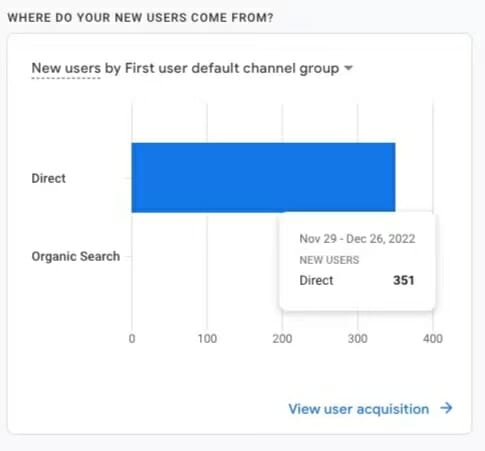
访问用户绝大部分都来自中国大陆,少部分来自香港与菲律宾,可能是有梯子,以及访问来源全部来自直接访问网址,没有通过搜索而进入网站的,可以推断得知用户来源绝大部分都是通过社交平台宣传而来的,想要得到更多访问,应该在搜索关键词上再做改进。在用户访问页面中,有463人都选择了进入“部分作品展示”页面,105人选择查看“院系概况”,49人选择浏览“招生信息”,可见对于工业学院官网来说,作品展示是访问用户最关心的板块,应该对此版块做进一步的体验改善,增加更多作品。
发表回复