
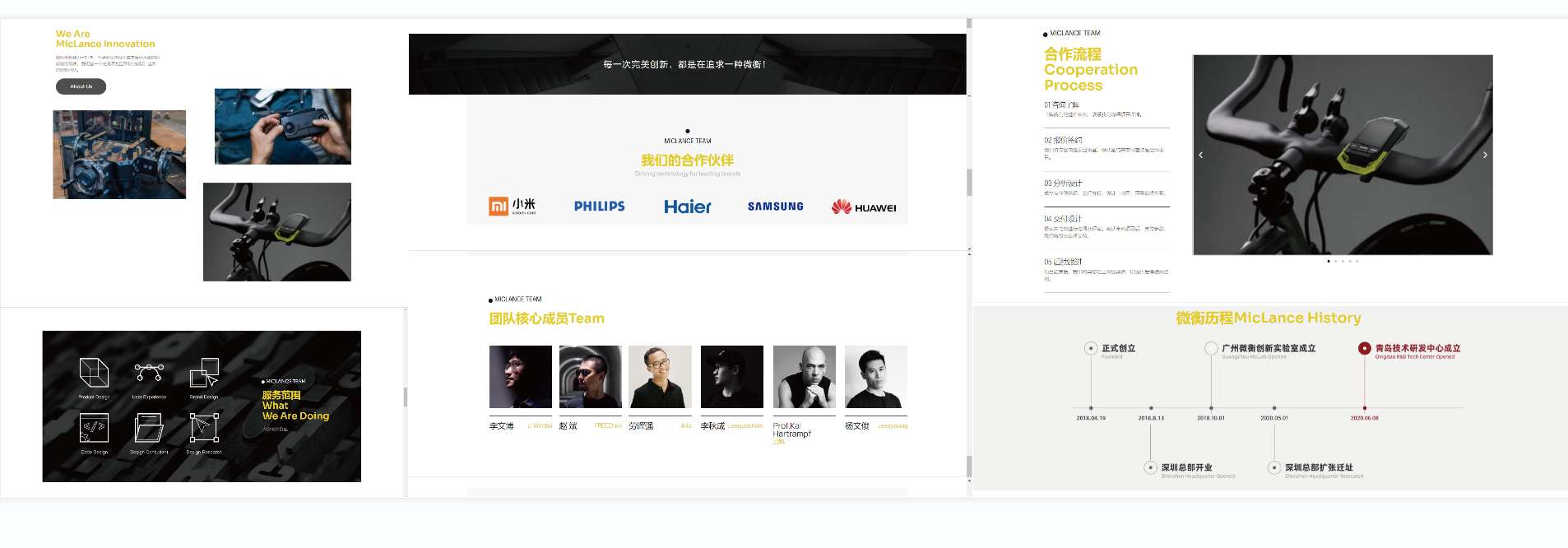
团队成员
设计特征

前期准备
对于网站所要呈现的视觉效果,我们搜索并且浏览了很多国际品牌的官网,最后我们舍弃掉原来的网页,而是让新网站更加偏向于简洁,高级的视觉效果。同时在网站的设计上,我们也更注重用户的交互体验上。

网站搬家
将重要的微衡创新资料内容搬运到我们的主机电脑上,以方便后期一起工作。由于网站资料过于多,我们选择合适并且有效的内容,方便再搭建网站的过程中进行更改。

首页设计
我们首先针对首页页面信息排版版块区域划分不清晰的问题,对于首页的内容信息进行了一个在画面大小再安排及内容筛选整理。上方的小菜单可以快速到达所有页面。此外,文字下方增加按钮是为了让用户在进入时可以点击了解到案例信息。向下的箭头则是引导用户向下阅读更多信息。毕竟网站的主要任务就是让用户了解微衡,找到相关的合作案例,并能够联系我们。

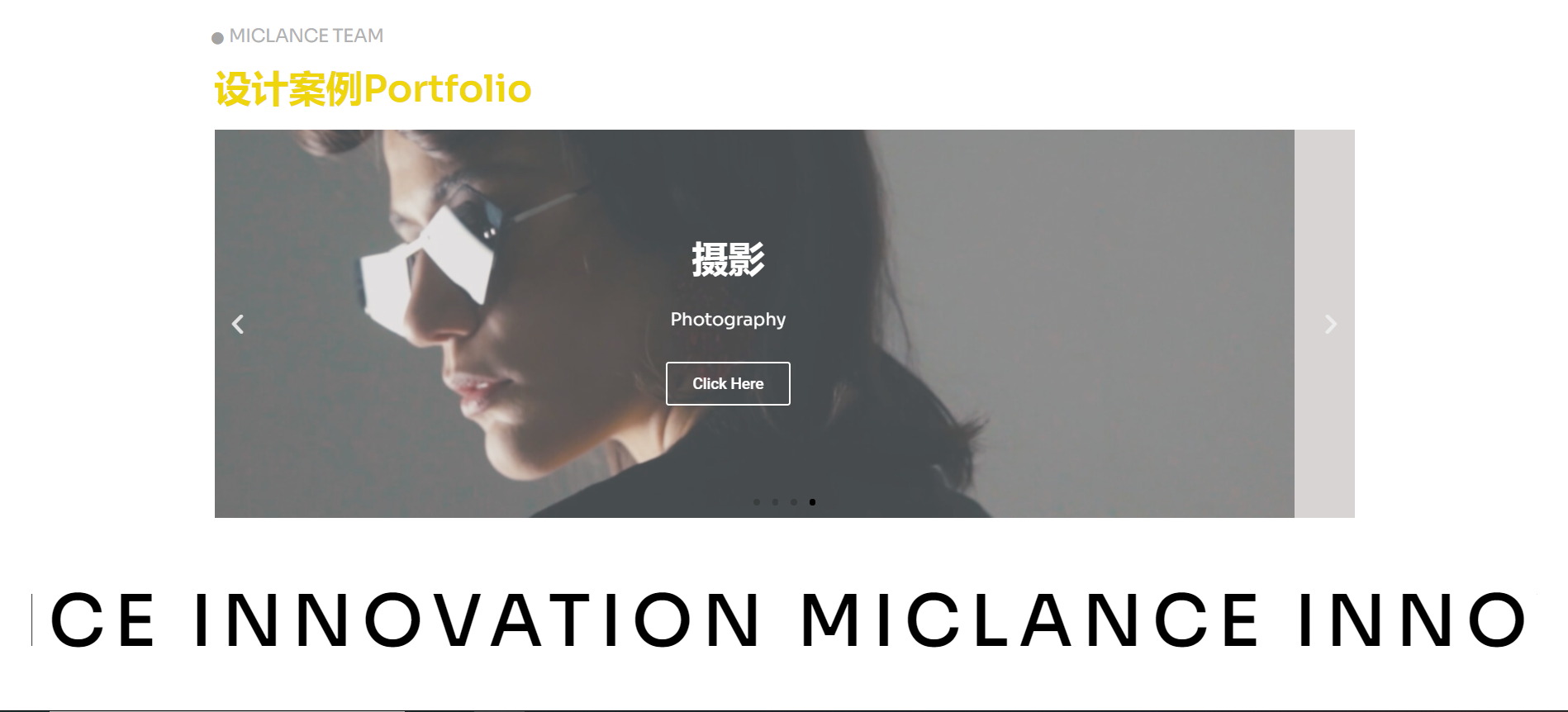
首页案例
之前的案例图片是用拼在一起的方式,由于其案例的风格的不统一会造成视觉上的杂乱。所以我们采用以四大板块分区,鼠标左右滑动的形式来展现,简约清晰的同时也能使读者能够第一时间了解该团队所针对的设计方向。我们也根据微衡公众内容等及其文章添加了对于工业设计,品牌设计,交互设计,影像传播四大板块分区的内容解释,让读者能够从而更明确地了解微衡设计团队的设计目的。

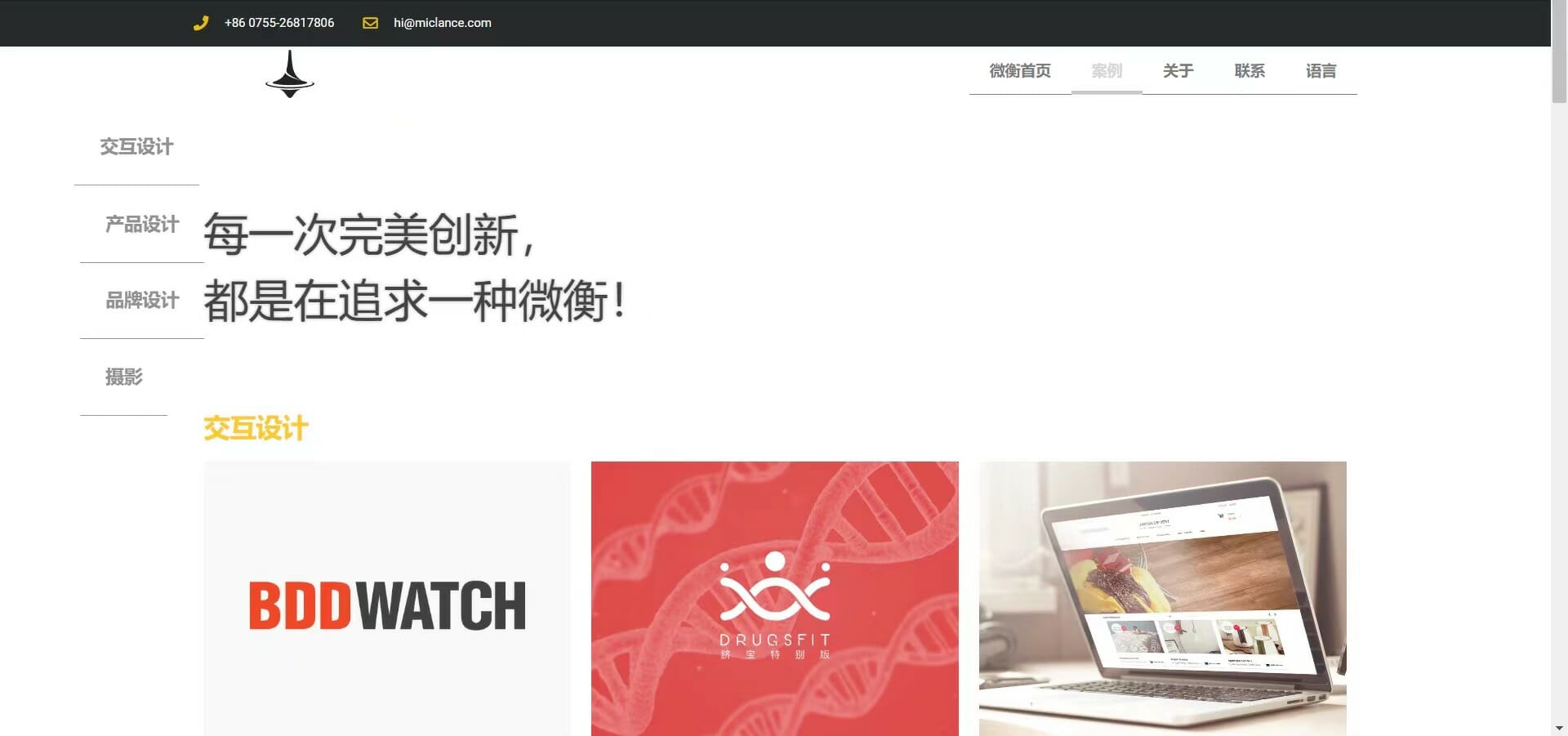
案例界面
案例界面则是进一步将所有案例按照不同种类进行分类,每个图片下方有相关的文字说明,以及动画效果。图片之间留有一定空隙,保持间距,以便区分。图片的大小醒目,可以方便用户直接找到想要的案例。

案例排版
之前的官网上的案例展示在排版上并没有很给用户很好的观感,在获得老师的同意后,我们将所有案例进行新的排版设计。简洁的语言配合图片的有序排版,可以让用户更直观的了解该设计。我们还添加了图片可点击放大观看这一交互方式,原版页面的图片无法点击放大,造成了有些交互网页页面展示读者无法很好的将图片内容看清,故我们在此基础上进行了一定的优化改进。

首页关于
关于方面,由于原版的排版十分拥挤且看起来,且看起来有点无序,我们首先是和首页的内容一起再重新整理,我们认为有一些地方的内容放在首页更合适,有一些应该放在关于方面。再考虑到网页的属性问题,偏商业性质,对于图片内容的编排都会偏向更大气一点的方式。关于模块的目的是为了让别人更加了解这个公司,为了让别人能够更加感兴趣,于是我们在图片文字的动效方面也下了一番功夫,这样会让人觉得更有趣,更有吸引力。

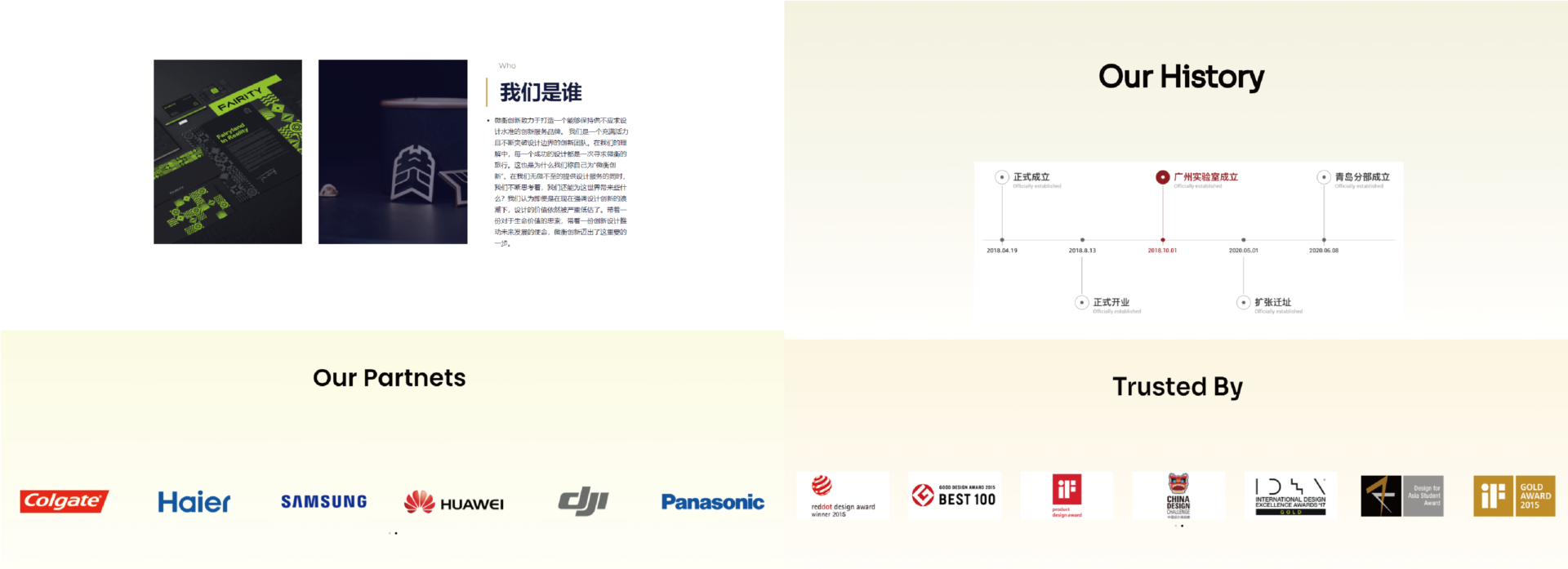
关于
关于页面我们进一步将微衡的信息完善补充,并且每个板块用白金渐变做以区分。让风格更加大气,上档次一些。同时图文并茂和动画效果的加持,则是让视觉效果更加有趣。此外,一些合作过的伙伴的logo出现次数,我们设计为一次。相较于之前的杂乱的排版。这样会更简洁直观。

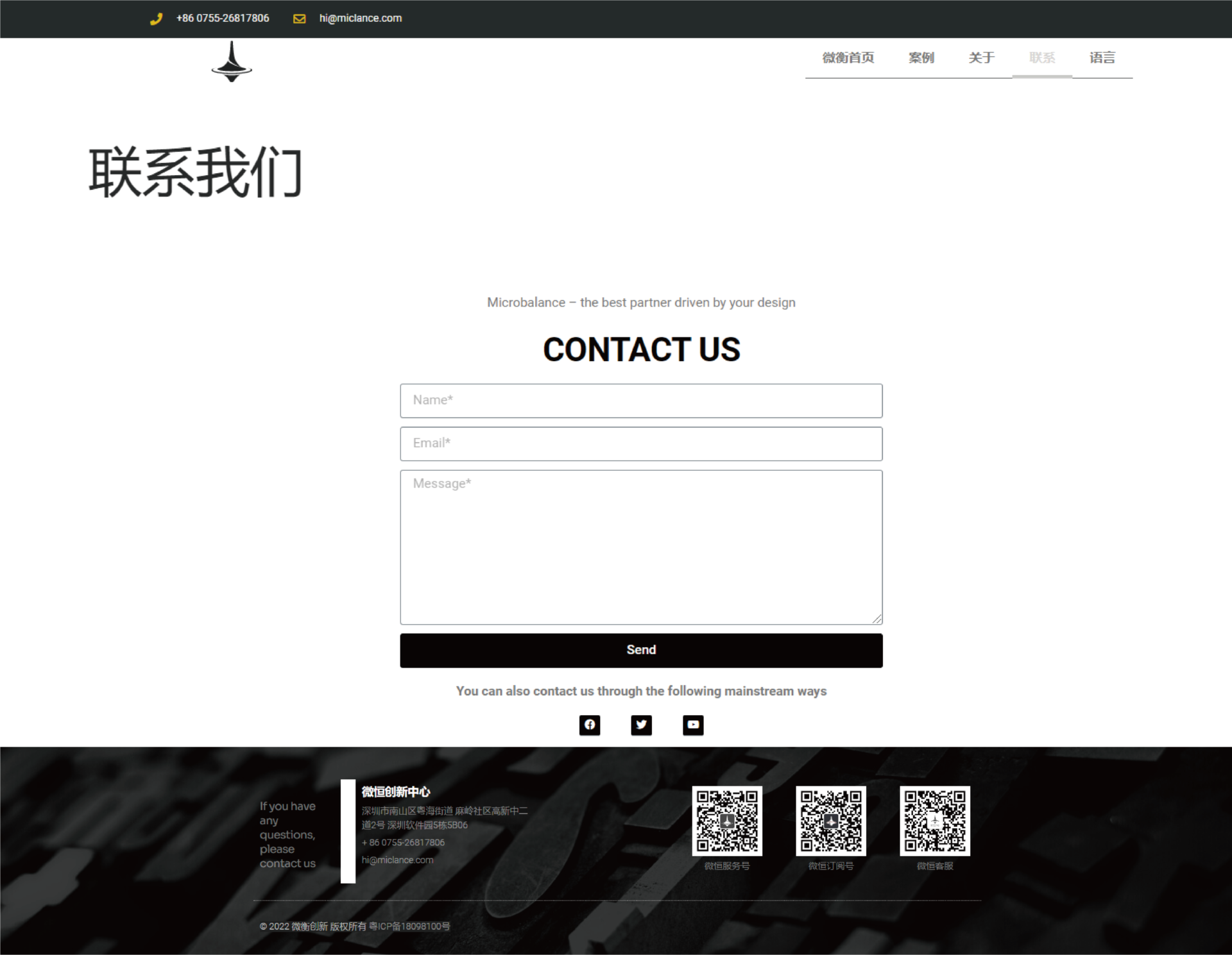
联系
联系的内容分为两个部分,一个是用户可以讲自己的信息发送到微衡创新的官网上,这部分则是放在联系的页面之中。另一部分则是将微衡的相关联系方式一一电话,邮箱,公众号放置在每个页面的最低端,这样可以大大方便用户联系微衡。
浏览过网站的用户有接近一半是来自美国,说明该网站在国际上有一定的传播力,设计的内容和形式能获得国际的认可。
我们网站的主要浏览量在“案例”与首页板块。这正是我们希望的,因为在内容上我们的精力也主要放在案例模块和首页的动画制作上。很开心着重投入的部分大家注意到了。
而联系与关于我们浏览较少,结合浏览群,我们分析应该是辐射面过小,没有打击到大范围对此领域感兴趣的用户。
从图上来看,30天的用户时长最多的,七天和一天的人数相对来说较少,说明大多数用户对网站的粘度较高,会经常反复浏览,这证明网站的内容对用户是有一定吸引力。本站着重点是宣传和科普,接下来的努力方向是继续优化内容,使用户的阅读质量更高,更好。
从用户访问曲线图得出,访客在网站驻足停留的时间平均为2分41秒,停留时间对于介绍宣传方面有一定效果和影响力
在用户来源方面,大多访客都是通过点击分享链接进入网站,通过有机搜索的方式比较少。因此,可大力通过分享方式对网站进行推广,从而扩大影响力以及宣传力度。
由图得出用户进入网站后,活动以查看网页视图为主,网站的本身也设置了很多视图相关的内容,用户参与的活动次数次之。沟通交流类的项目都发生得比较少,点击次数占首次访问次数将近的一半,但是还只是其他项目的少数。网站的互动性还是比较少的,但是还是有不少的人能够浏览较多的视图,说明网站的页面图片设置在占多数的同时还是能引起人们好奇心继续阅读下去。

发表回复